Les réseaux Docker
This content is not available in your language yet.
Le réseau est une partie qui peut faire peur mais elle est simple, car dans 80% des cas vous n’utiliserez que 20% de ces capacités.
Un peu de théorie avant la CLI !
Le plus utilisé on à le réseau bridge, elle permet de créer un réseau interne, qui peut permettre d’interconnecté des conteneur entre eux.
-
le réseau host, celui est simple, il va utiliser le réseau de l’hôte docker directement.
-
Overlay, seulement nécessaire si vous faites du docker swarm.
-
ipvlan, permet de créer des vlan à l’intérieur du réseau docker
-
macvlan va permettre de donner une adresse mac à votre conteneur, ce qui peut régler les problèmes de promiscuité pour votre passerelle de réseau.
-
Et enfin le réseau none qui permet d’isoler un conteneur tout simplement.
Généralement on va utiliser bridge qui est déjà très puissant ! voici les 20% utilisées dans 80% des cas.
IPVLAN ou MacVLAN est généralement utiliser en entreprise, mise à part si vous avez un lab de fou !
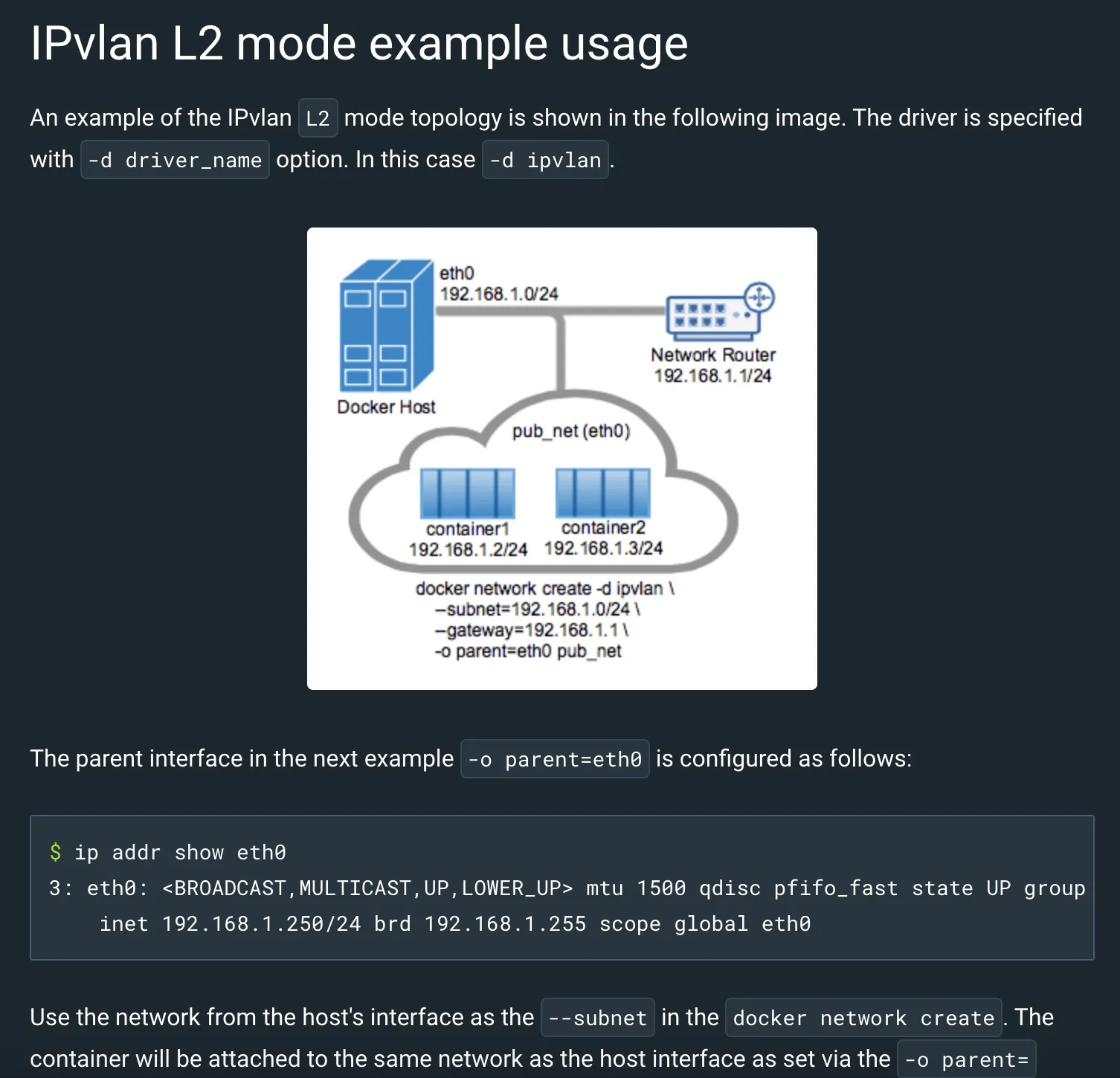
Pour les personnes comprenant le réseau, IPvlan comme vous l’avez devinez va nous permettre de distribuer des VLANs de notre réseau au conteneur. Il est possible de distribuer en L2 ou L3 et aussi de faire du 802.1Q. Je vous laisse vous référez à la documentation pour plus de détails.

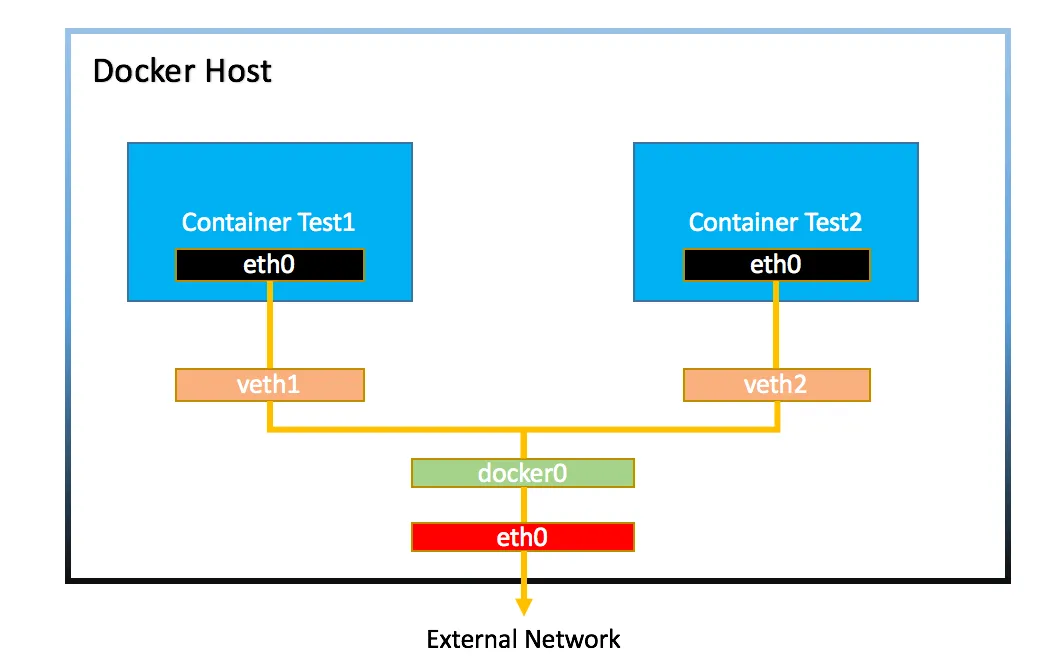
Maintenant nous allons faire un zoom sur le mode bridge, avec le quelle nous pouvons faire beaucoup de choses !
En premier, voici un schéma pour bien illustrer le mode bridge, qui va tout simplement nous créer un vnet et nous pouvons en faire plein pour isoler nos services !

Pour vous montrer la puissance de bridge on va commencer par faire un docker compose de plusieurs services et bien les isolées.
On va garder notre base WordPress, rajouter un GLPI, React pour les devs et mettre uptime kuma pour monitorer tout ça !
Voici notre docker compose !
# Version de docker compose utiliséeversion: '3.7'## Définition des services, un services sera un conteneur, une application par conteneur !sservices: ## Définition du service wordpresss wordpress: ## Image utilisée pour le conteneur, ici nous récupérons la dernière version de wordpresss image: wordpress ## Redémarrage du conteneur en cas de crash, redemarrage de l'hôte, etc... restart: always ## Définition du nom du conteneur, ici wordpress, ## l'hote ne connais pas le nom mais les autres conteneurs ouis container_name: wordpress hostname: wordpress ## Exposition du port 80 du conteneur vers le port 8080 de l'hôtes ports: - 8080:80 ## Ici on déclare une liaison avec la base de données, ## pour s'assurer que le conteneur db est bien démarré avant le conteneur wordpress depends_on: ## Nom du service sur lequel on dépend, ici db - db ## Définition des variables d'environnement pour le conteneur, ici nous définissons les informations de connexion à la base de données environment: ## Nom de l'hôte de la base de données WORDPRESS_DB_HOST: db ## Nom d'utilisateur de la base de données WORDPRESS_DB_USER: user-wordpress ## Mot de passe de l'utilisateur de la base de donnéess WORDPRESS_DB_PASSWORD: password-wordpress ## Nom de la base de données WORDPRESS_DB_NAME: wordpressdb ## Définition des volumes pour avoir des données persistante après le redémarrage volumes: ## En premier on indique le dossier de l'hôte qui sera monté dans le conteneur ## En second on indique le dossier du conteneur dans lequel on va monter le dossier de l'hôtes ## On peux voir cela comme un lien symboliques - ./data_wps:/var/www/html ## Définition des réseaux sur lesquels le conteneur sera connecté networks: ## Définition du réseau frontend_wps - frontend_wps ## Définition du réseau backend_wps - backend_wps
## Définition du service de la base de donnéess db: ## Image utilisée pour le conteneur, ici nous récupérons la dernière version de mysqls image: mysql:5.7 ## Redémarrage du conteneur en cas de crash, redemarrage de l'hôte, etc...s restart: always ## Définition du nom du conteneur, ici mysql container_name: mysql ## Définition des variables d'environnement pour le conteneur, ici nous définissons les informations de connexion à la base de données environment: ## Nom de la base de données MYSQL_DATABASE: wordpressdb ## Nom d'utilisateur de la base de données MYSQL_USER: user-wordpress ## Mot de passe de l'utilisateur de la base de données MYSQL_PASSWORD: password-wordpress ## Définition du mot de passe root de la base de données MYSQL_RANDOM_ROOT_PASSWORD: '1' ## Définition des volumes pour avoir des données persistante après le redémarrage volumes: ## Création d'un disque virtuel 'db' pour stocker les données de la base de données ## on utilise un disque virtuel pour des raisons de performances avec les DB - ./data_db:/var/lib/mysql ## Définition des réseaux sur lesquels le conteneur sera connecté networks: ## Définition du réseau backend_wps - backend_wps ## Définition du service de la base de donnéess pour glpi mysql_glpi: ## Image utilisée pour le conteneur, ici nous récupérons la version 8.0 de mysql image: elestio/mysql:8.0 ## Redémarrage du conteneur en cas de crash, redemarrage de l'hôte, etc... restart: always ## Définition du nom du conteneur, ici mysql_glpi container_name: mysql_glpi ## Volumes pour avoir des données persistante après le redémarrage volumes: - ./data_db_glpi:/var/lib/mysql ## Définition des variables d'environnement pour le conteneur, ici nous définissons les informations de la base de données environment: ## Nom de la base de données MYSQL_DATABASE: glpidb ## Nom d'utilisateur de la base de données MYSQL_USER: glpi-user ## Mot de passe de l'utilisateur de la base de données MYSQL_PASSWORD: glpi-password ## Définition du mot de passe root de la base de données MYSQL_RANDOM_ROOT_PASSWORD: '1' ## Définition des réseaux sur lesquels le conteneur sera connecté networks: ## Définition du réseau backend_glpi - backend_glpi ## Définition du service de glpi glpi: ## Image utilisée pour le conteneur, ici nous récupérons la dernière version de glpi image: elestio/glpi:latest ## Redémarrage du conteneur en cas de crash, redemarrage de l'hôte, etc... restart: always ## Définition du nom du conteneur, ici glpi container_name: glpi ## Exposition du port 80 du conteneur vers le port 8081 de l'hôte ports: - 8081:80 ## Définition des volumes pour avoir des données persistante après le redémarrage volumes: - /etc/timezone:/etc/timezone:ro - /etc/localtime:/etc/localtime:ro - ./data_glpi/:/var/www/html/glpi ## Définition des variables d'environnement pour le conteneur, ici nous définissons les informations de timezone environment: - TIMEZONE=Europe/Paris depends_on: - mysql_glpi ## Définition des réseaux sur lesquels le conteneur sera connecté networks: ## Définition du réseau frontend_glpi - frontend_glpi ## Définition du réseau backend_glpi - backend_glpi ## Définition du service de l'application react react-app-demo: ## Build de l'image à partir du Dockerfile build: ## Définition du contexte de build, le répertoire dans lequel se trouve le Dockerfile context: ./react-demo ## Définition du nom du Dockerfile dockerfile: Dockerfile ## Définition du nom du conteneur, ici react-demo container_name: react-demo ## Redémarrage du conteneur en cas de crash, redemarrage de l'hôte, etc... restart: unless-stopped ## Exposition du port 80 du conteneur vers le port 80 de l'hôte ports: - "80:80" ## Définition des réseaux sur lesquels le conteneur sera connecté networks: ## Définition du réseau frontend_react - frontend_react
# Définition du service uptime-kuma uptime-kuma: # Spécifier l'image Docker à utiliser pour le service. image: louislam/uptime-kuma:1 # Garder le conteneur en cours d'exécution tout le temps. Il redémarrera automatiquement en cas d'échec ou de redémarrage du Docker daemon. restart: always # Publier le port 3001 du conteneur sur le port 3001 de la machine hôte, permettant l'accès externe à l'application. ports: - "3001:3001" # Définir les volumes pour persister les données. Le volume 'uptime-kuma' est monté dans '/app/data' dans le conteneur. volumes: - ./uptime-kuma:/app/data # Définir des réseaux sur lesquels le conteneur sera connecté, ici tous car c'est la supervision. networks: - frontend_uptime - frontend_react - backend_glpi - backend_wps# Définition des réseaux pour la création des réseaux lors du démarrage du docker-composenetworks: # Définition du réseau frontend_glpi frontend_glpi: # utilisation du driver bridge driver: bridge # Définition du réseau backend_glpi backend_glpi: # utilisation du driver bridge driver: bridge # Définition du réseau frontend_wps frontend_wps: # utilisation du driver bridge driver: bridge # Définition du réseau backend_wps backend_wps: # utilisation du driver bridge driver: bridge # Définition du réseau frontend_react frontend_react: # utilisation du driver bridge driver: bridge # Définition du réseau frontend_uptime frontend_uptime: # utilisation du driver bridge driver: bridgeSi vous ne souhaitez pas utiliser react vous pouvez commenter le service et supprimer le réseau ou alors faire un git clone du repos pour avoir le projet react !
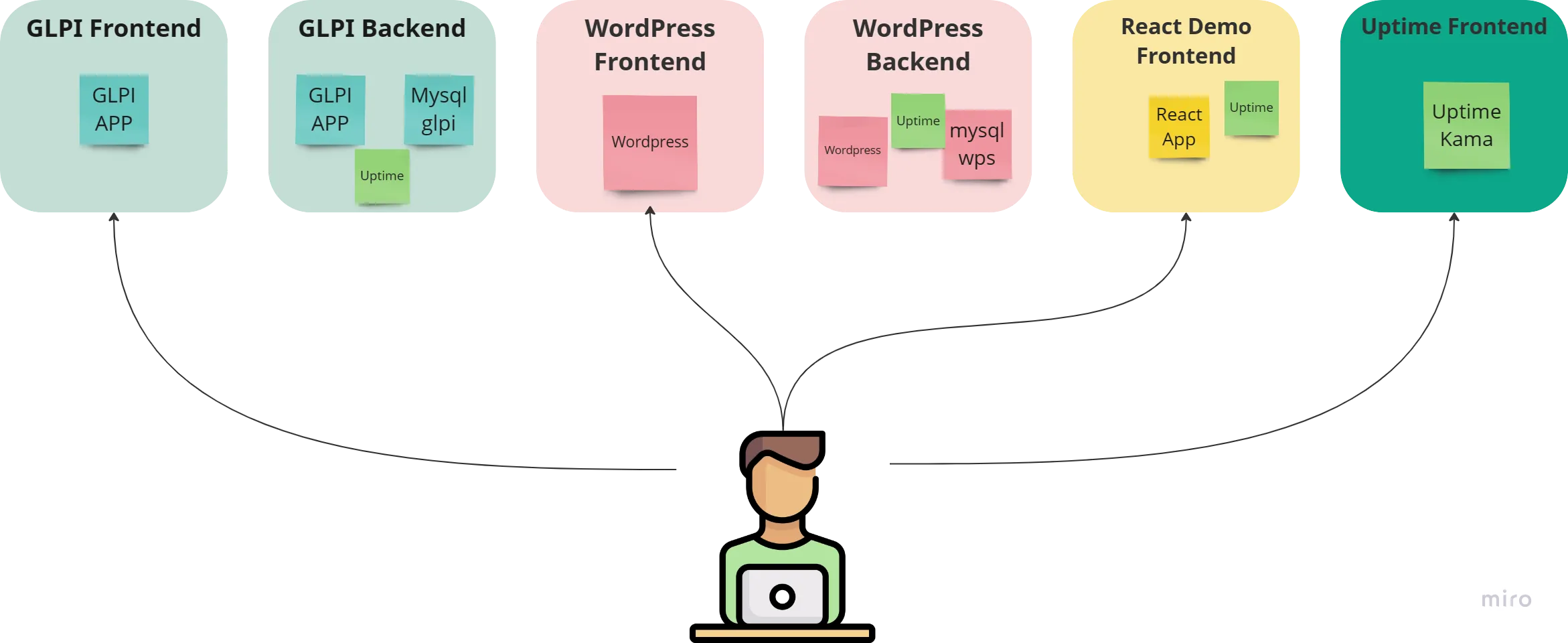
Vous allez me dire mais wouaw tout c’est réseau c’est quoi ??
Voici une illustration que j’ai réalisé sur miro pour mieux comprendre :

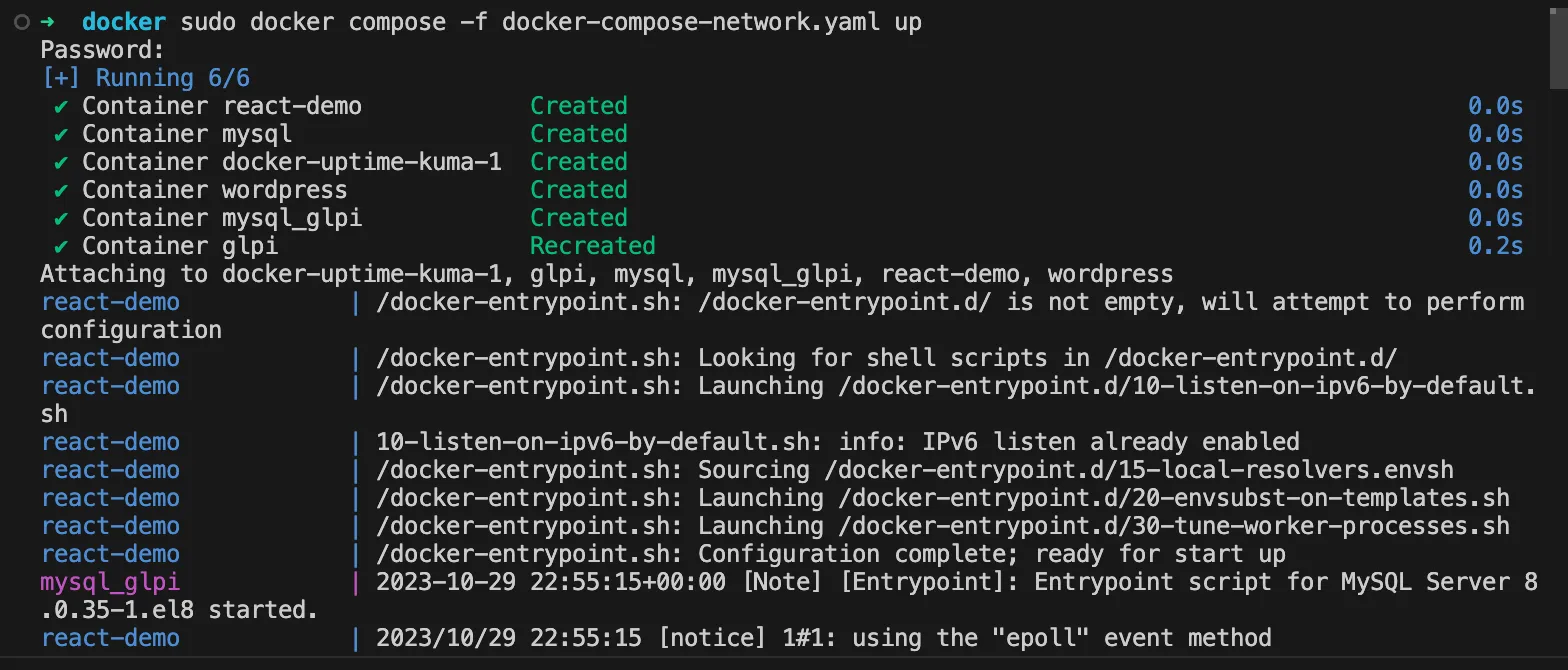
Maintenant on va lancer notre docker compose pour vérifier l’isolation ! le -f pour préciser le fichier qu’on veux lancer 😉

Je vais ouvrir un nouveau terminal et ouvrir le bash du conteneur glpi,

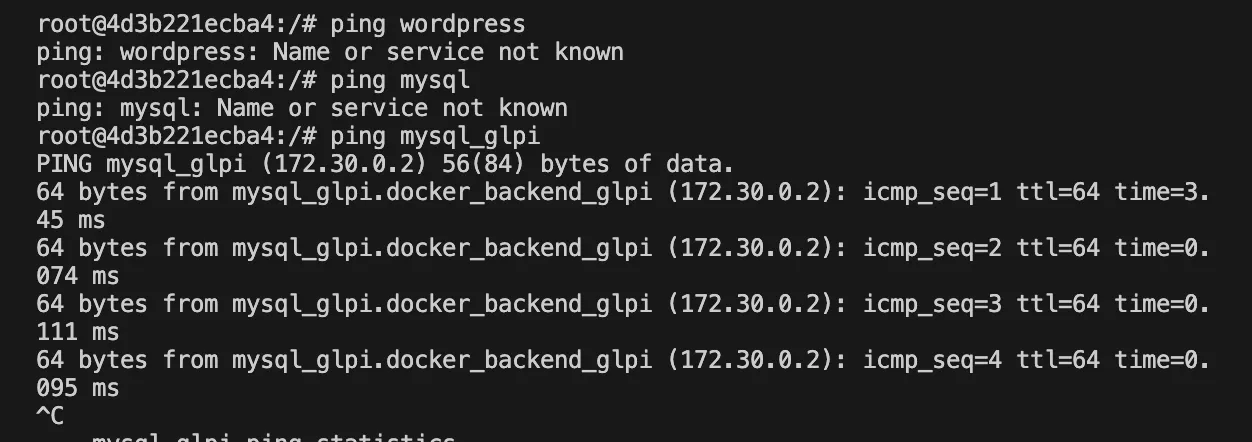
Maintenant un petit apt update et install pour avoir la commande ping
apt update -y && apt install iputils-ping -yTada voilà le résultat !

Nos différent services sont bien isolés ! même si l’un d’entre eux se fait poutrer ça n’affectera pas les autres !
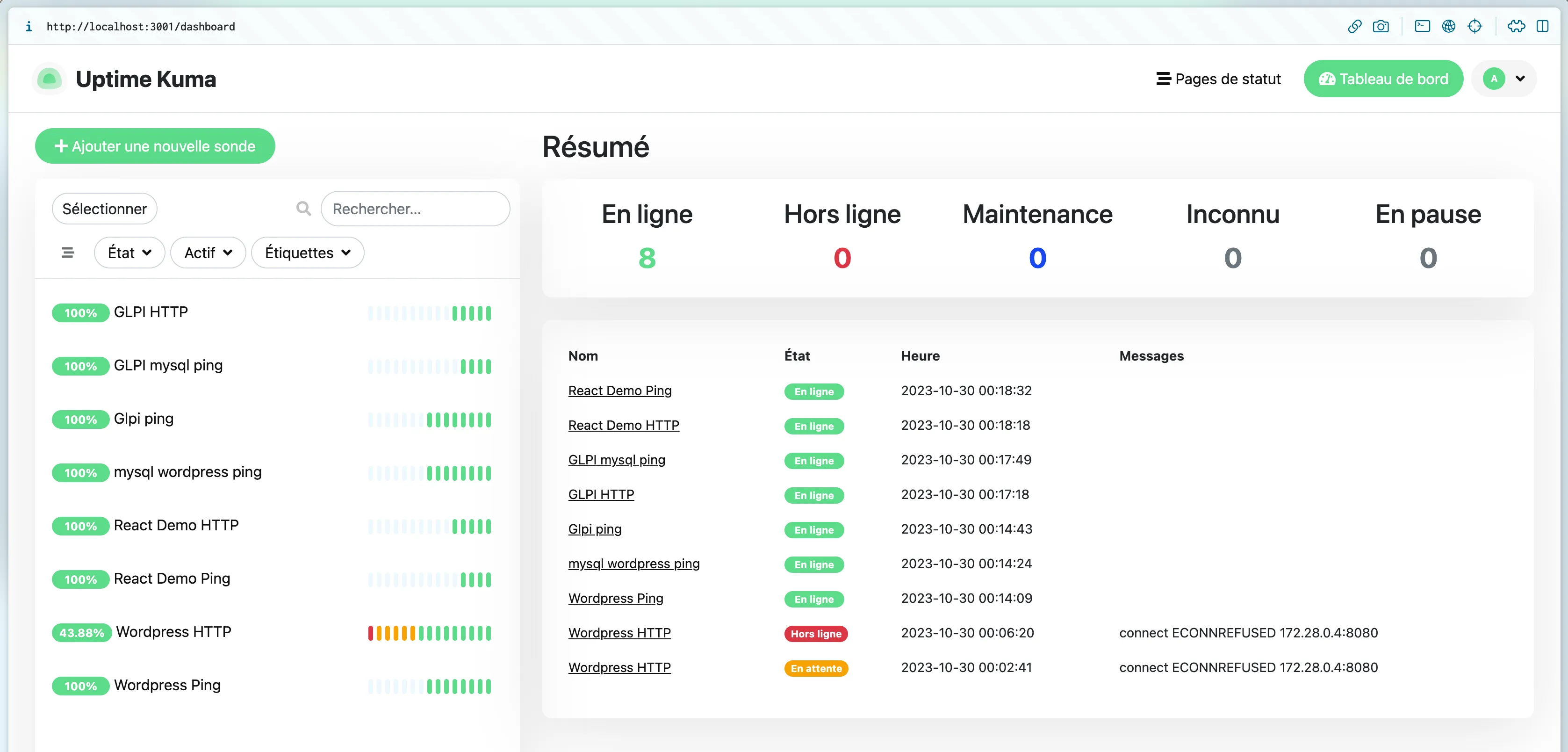
En s’amusant un peu avec Uptime Kuma !