introduction à bun : le runtime javascript nouvelle génération
Avez-vous entendu parler de Bun ?
Vous connaissez le framework NodeJS qui se dit plus rapide, mais ce n’est pas son seul avantage. Il y a une facilité d’utilisation pour les tests unitaires, TypeScript ainsi qu’une gestion de modules pour faciliter les intégrations. Site de Bun
Comme vous l’avez donc compris, Bun est un framework de développement qui a pour but de remplacer NodeJS.
installation de bun
Pour commencer, on va installer Bun.
Sous Linux et MacOS, nous utiliserons cette commande :
curl -fsSL https://bun.sh/install | bashVoici la sortie de la commande :
Added "~/.bun/bin" to $PATH in "~/.zshrc"
To get started, run:
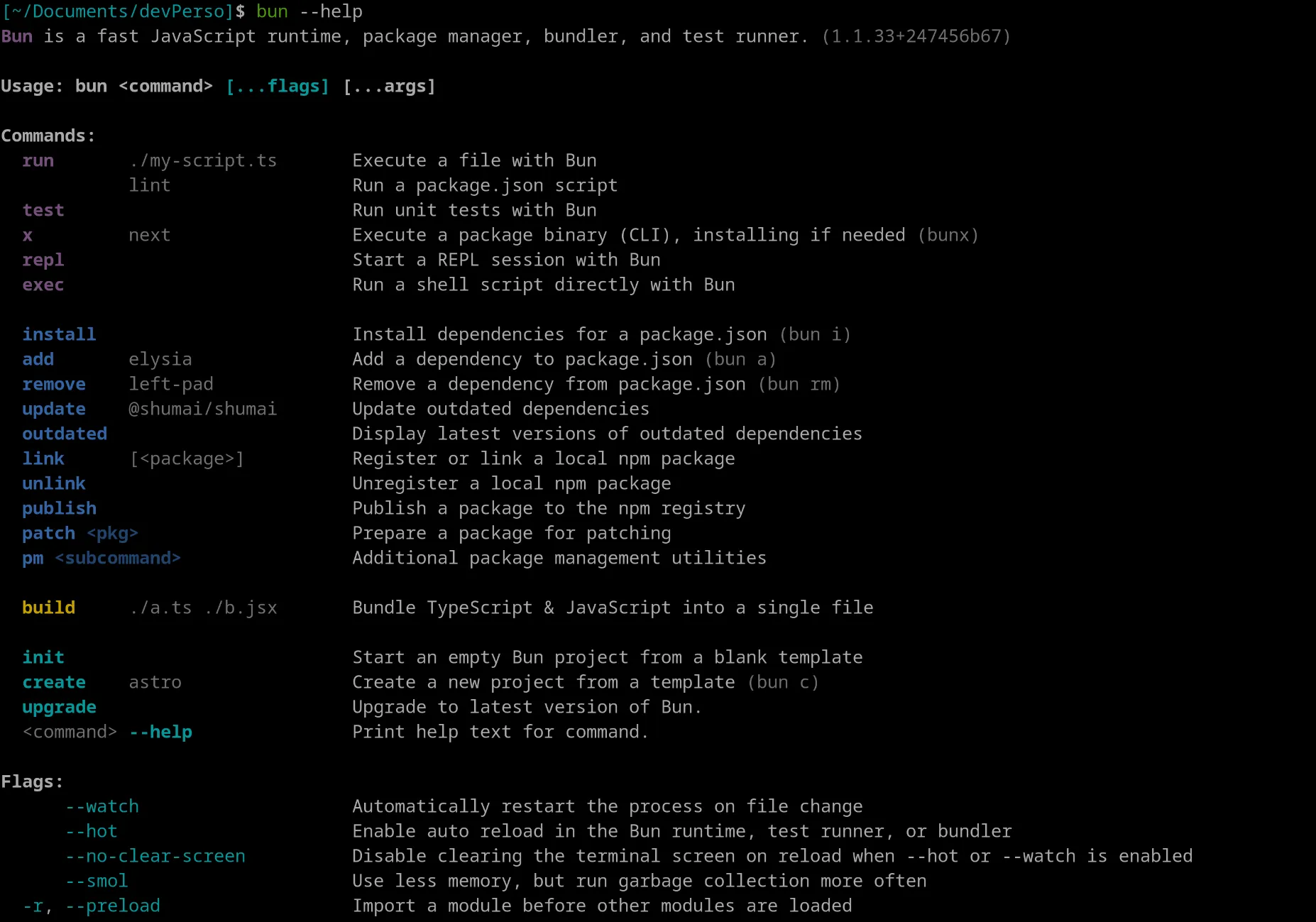
exec /usr/bin/zsh bun --helpNous allons donc réaliser la commande exec et tester bun —help.
Screen de bun —help :

Parfait, tout va bien !
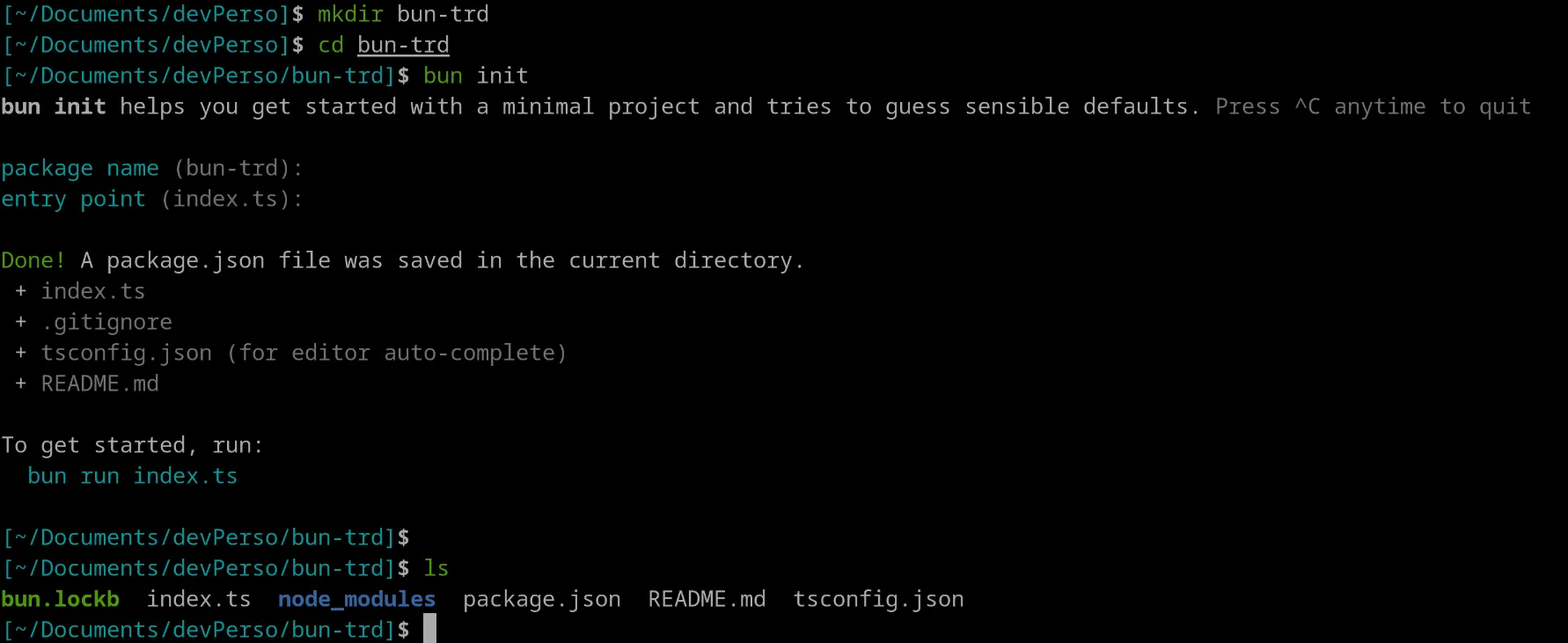
Je vais créer un nouveau dossier que je vais appeler “bun-trd”
mkdir bun-trdEt je vais aller dans le dossier :
cd bun-trdcréation du projet
Maintenant, nous allons créer le projet avec bun init.
bun init
Nous voyons que nous avons un dossier avec tous les fichiers nécessaires pour notre projet. (Pas comme NodeJS, créer ne crée pas le fichier index.js)
Dans le package.json, j’ajoute la partie scripts qui va nous permettre de lancer le fichier index.ts qui contient un console.log.
"scripts": { "dev": "bun --hot index.ts" },C’est quoi —hot ? Magique ! C’est une option qui permet de lancer le programme avec hot reload. Pas besoin d’ajouter nodemon ou autres. :)
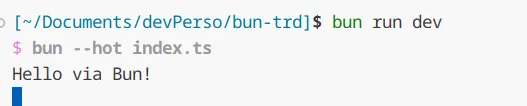
Il ne reste plus qu’à lancer le projet avec bun run dev

Et voilà, notre projet est lancé avec du Hot Reload sans package supplémentaire ! Dans la prochaine partie, nous allons voir comment créer une API avec Bun.