Docker images
On va commencer par la base, les images ! C’est quoi une images ? Vous voyez Windows 10, Ubuntu ou MacOs ? C’est la même chose.
Pourquoi on a besoin de créer une images si on émule pas de système d’exploitation ? En détail, le système d’exploitation utilise des librairies (ex: DLL), c’est ces librairies que nous allons émuler au final dans notre image.
J’espère que c’est plus claire, et nous vous inquiétez pas c’est pas compliqué de créer une images car nous avons déjà des bases.
Nos avons par exemple comme base ubuntu, qui est très léger car il n’y a que les librairies dedans ! (La plupart des images sont disponible sur le docker hub et pour rappel : En production on utilise que des images officiels ! )
ubuntu - Official Image | Docker Hub
Pour l’exemple on va partir de ubuntu et installer git et nano pour personnaliser notre première image. Et oui il n’y pas git de base, c’est vraiment léger ^^ On va créer un fichier Dockerfile (D majuscule, important !). Voici notre Dockerfile :
# On utilise comme base la dernière version de UbuntuFROM ubuntu:latest# On utilise la commande RUN qui nous permet d'executer une commande bashRUN apt update -y && apt install -y curl git nanoPour construire notre image : (local:ubuntu-modifier corresponds au nom de l’image (local) et après les ‘:’ c’est le tag ou la version si vous préférez) (le . permet de dire qu’il doit construire le Dockerfile présent dans le répertoire ou nous sommes.)
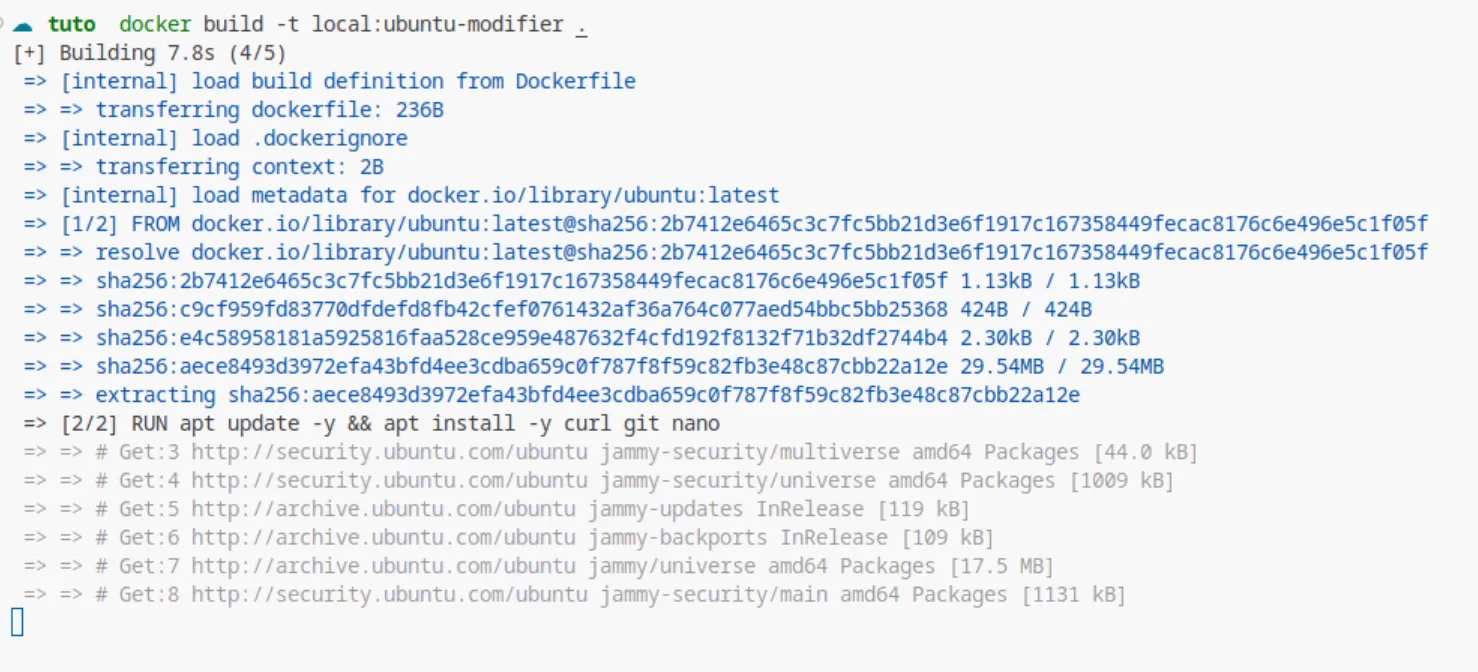
docker build -t local:ubuntu-modifier .
Nous voyons donc que nous partons de l’image ubuntu et ensuite la commande apt update et install va s’exécuter.
Maintenant que nous avons notre image, nous pouvons l’utiliser en faisant un docker run. Nous utilisons l’argument -it qui va nous permettre d’être dans le terminale bash de notre conteneur Voici la commande :
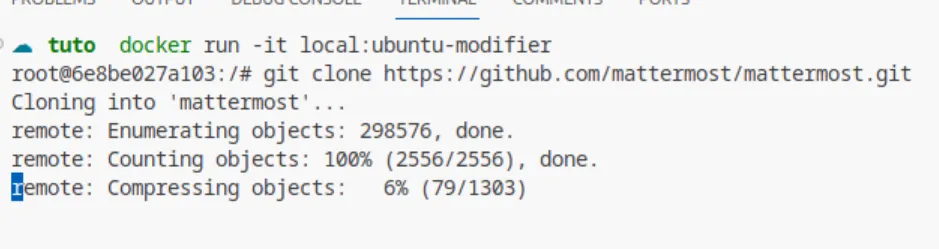
docker run -it local:ubuntu-modifierMaintenant nous pouvons utiliser notre commande !

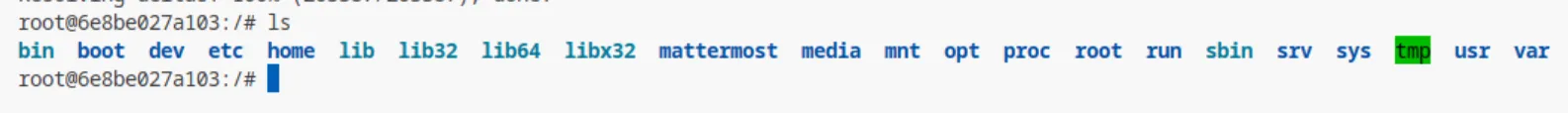
Ici on peux voir le dossier mattermost qu’on a cloné de github ! Et si on quitte le conteneur ?

Un petit exit pour sortir du conteneur :

Et si on relance notre conteneur le dossier mattermost n’existe plus !

On verra les volumes plus tard mais avec ces dernières étapes on comprends que pour l’instant qu’il n’y a que les éléments dans notre Dockerfile qui sont persistent.
Maintenant on sait créer un Dockerfile, on peut conteneuriser une app React ? Let’s go !
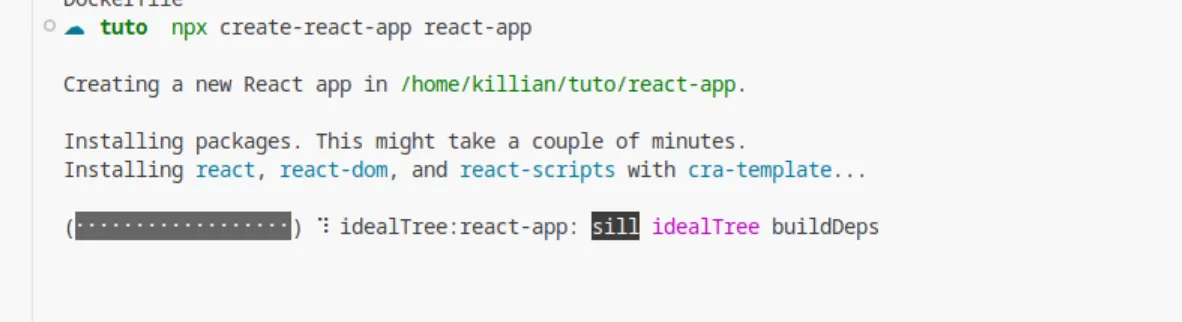
Création de l’application React :

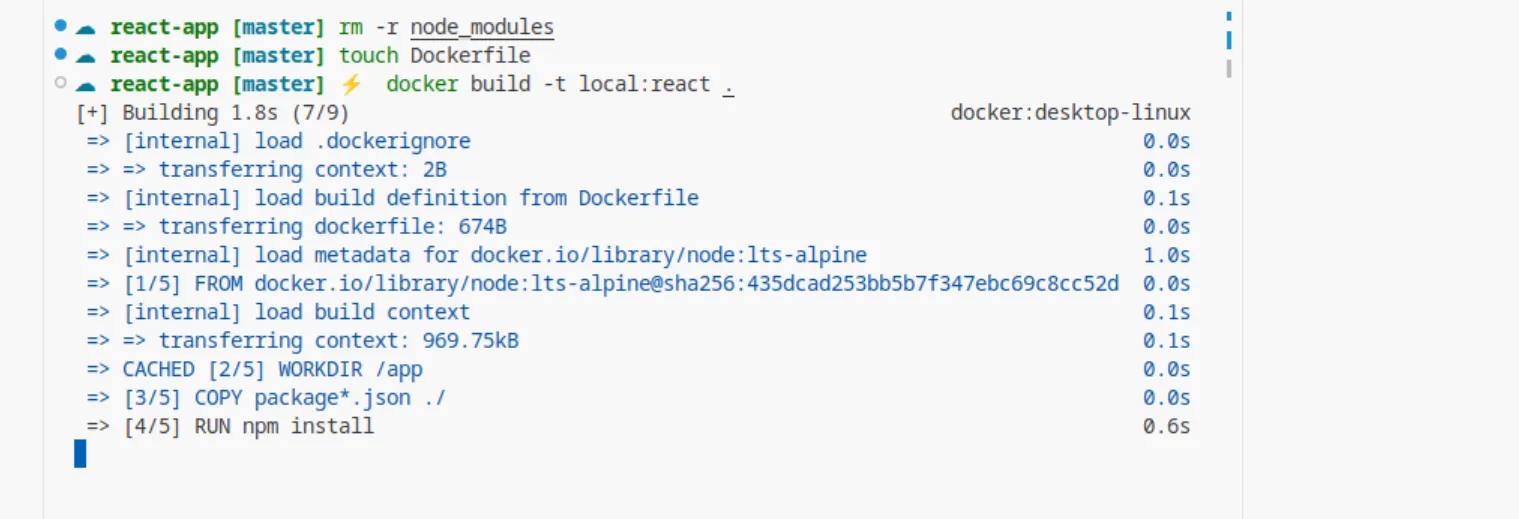
Allez dans le dossier de l’application, supprimez le dossier node_module et créez un Dockerfile :

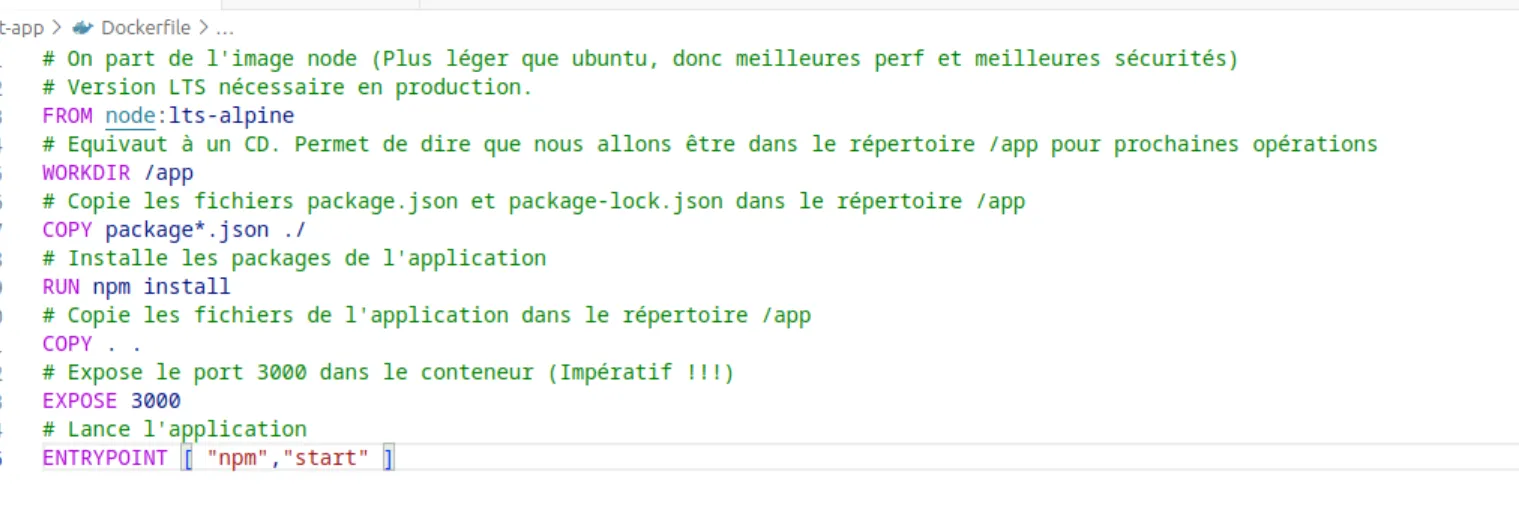
Voici le Dockerfile commenté :

On construit notre image avec docker build :

On le lance se conteneur ? ici on utilise -p pour exposer le port 3000 du conteneur sur le port 9000 de notre machine. L’argument -d nous permet de le lancer en arrière plan !

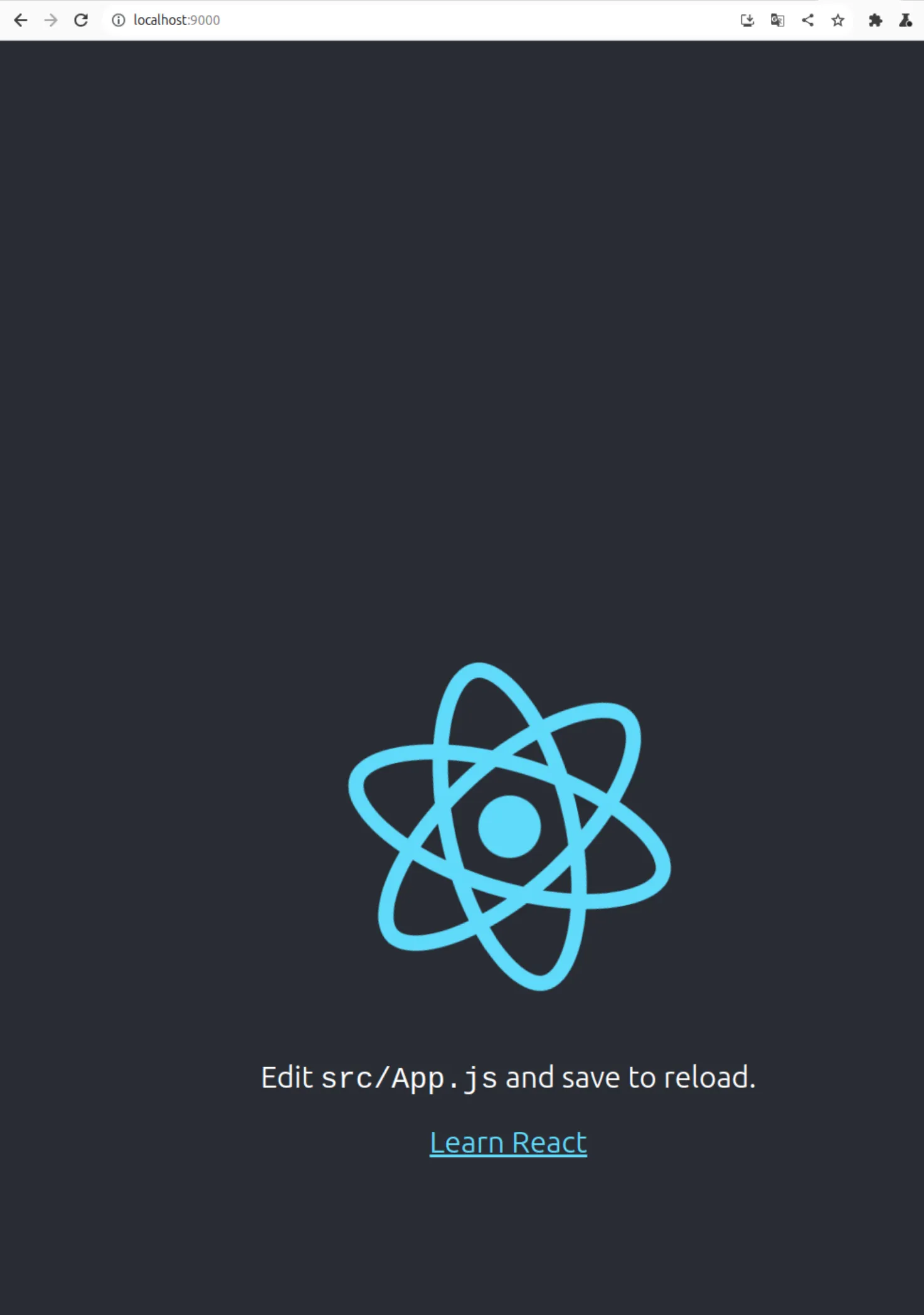
On vérifie sur le navigateur ?

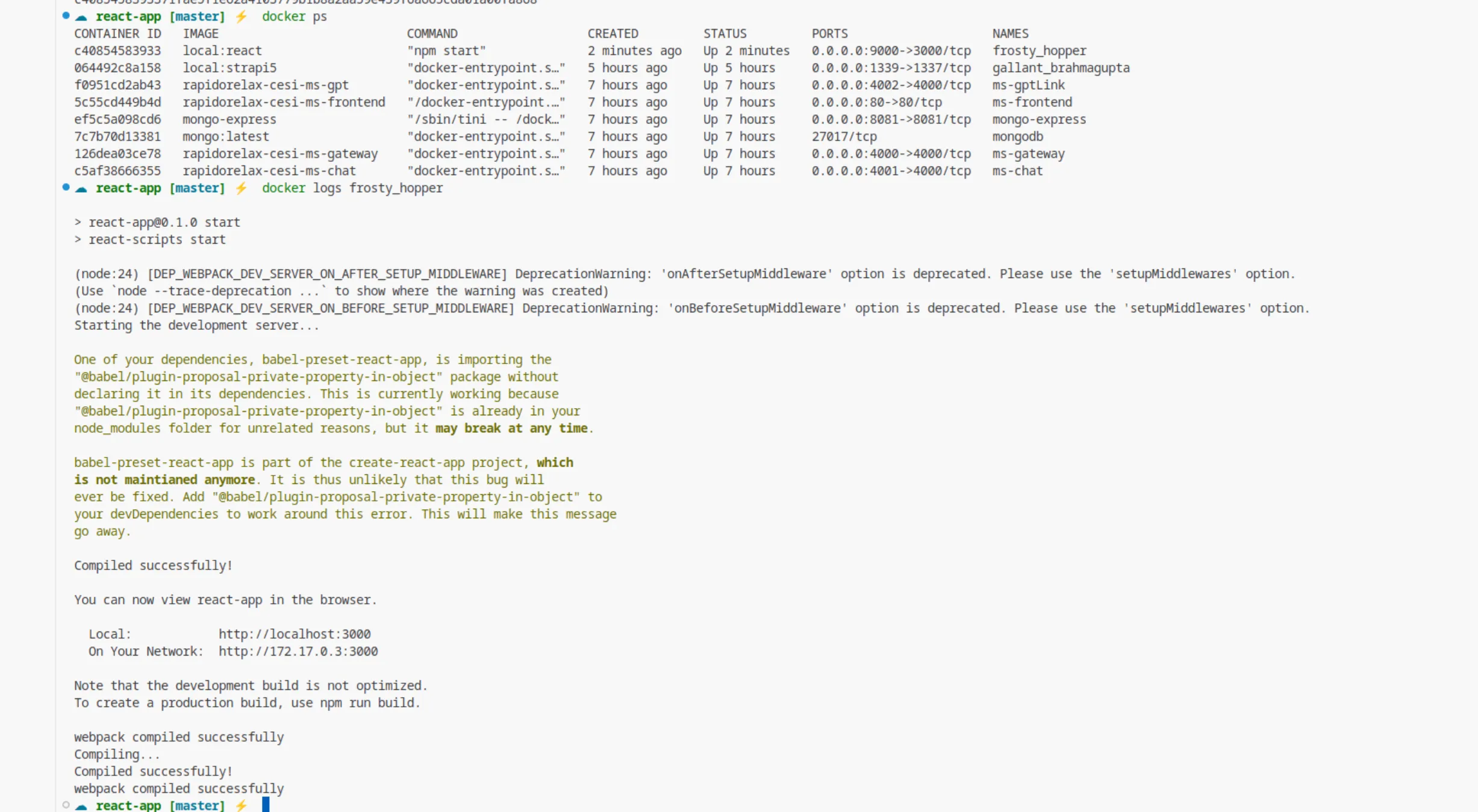
Super ! Et si on veut vérifier en ligne de commande : Ici on fais un docker ps pour récupérer le nom du conteneur et ensuite on fais un docker logs avec le nom du conteneur !

Cool notre applications en conteneur, léger, rapide pour le déploiement on adore ! Mais nous allons pas faire un docker run pour chaque applications que nous aimerions ajouter.
Il existe Docker compose dans ce cas !