Découverte de Bun : le nouveau runtime JavaScript rapide et moderne
À la découverte de bun
Bonjour à tous ! Aujourd’hui on se retrouve pour découvrir Bun !
C’est quoi Bun ?
Bun est un framework de développement qui a pour but de ‘remplacer’ Node.js pour le développement en TypeScript/JavaScript. Bun contient plusieurs modules natifs, il va aussi nous permettre de gérer les packages NPM mais aussi de réaliser des tests unitaires très facilement.
Avant de commencer
Avant d’aller dans notre éditeur de code préféré, je tiens à souligner que je n’ai jamais fait de TypeScript, donc ce sera de la découverte pour moi.
L’idée, c’est de créer un projet qui sera une petite API, une base de données SQLite et de créer les tests unitaires.
Le projet
Mais on va coder quoi ?
Pour créer cet article, je profite d’un projet qui m’a été donné à mon école (CESI). Le projet est assez grand pour le peu de temps accordé donc nous devons prioriser les tâches, je ne vais pas vous expliquer tout le sujet, donc je vais juste vous énoncer quelques user stories que nous avons choisies.
User stories
User storie 1
En tant qu’utilisateur je souhaite m’inscrire pour parier sur un match.
Remarque : L’utilisateur ne peut pas s’inscrire s’il a moins de 18 ans. Il faut également connaître le pays de l’utilisateur.
User storie 2
En tant qu’utilisateur je veux pouvoir me connecter à mon compte.
Remarque : Un token JWT de 1H devra être fourni.
User storie 3
En tant qu’utilisateur je peux visualiser les matchs disponibles ainsi que leurs côtes.
Remarque : Pas besoins de compte pour visualiser les matchs. Remarque : Les matchs seront fictifs dans un JSON.
User storie 4
(optionnel) En tant qu’utilisateur connecté je peux parier sur un match une somme.
Remarque : Le match ne doit pas être en cours de jeu.
Installation de bun
Maintenant que nous avons nos user stories qui déterminent nos tâches, on va pouvoir commencer à coder !
Pour commencer, on va installer bun.
Sous linux et MacOS nous utiliserons cette commande :
curl -fsSL https://bun.sh/install | bashVoici la sortie de la commande :
Added "~/.bun/bin" to $PATH in "~/.zshrc"
To get started, run:
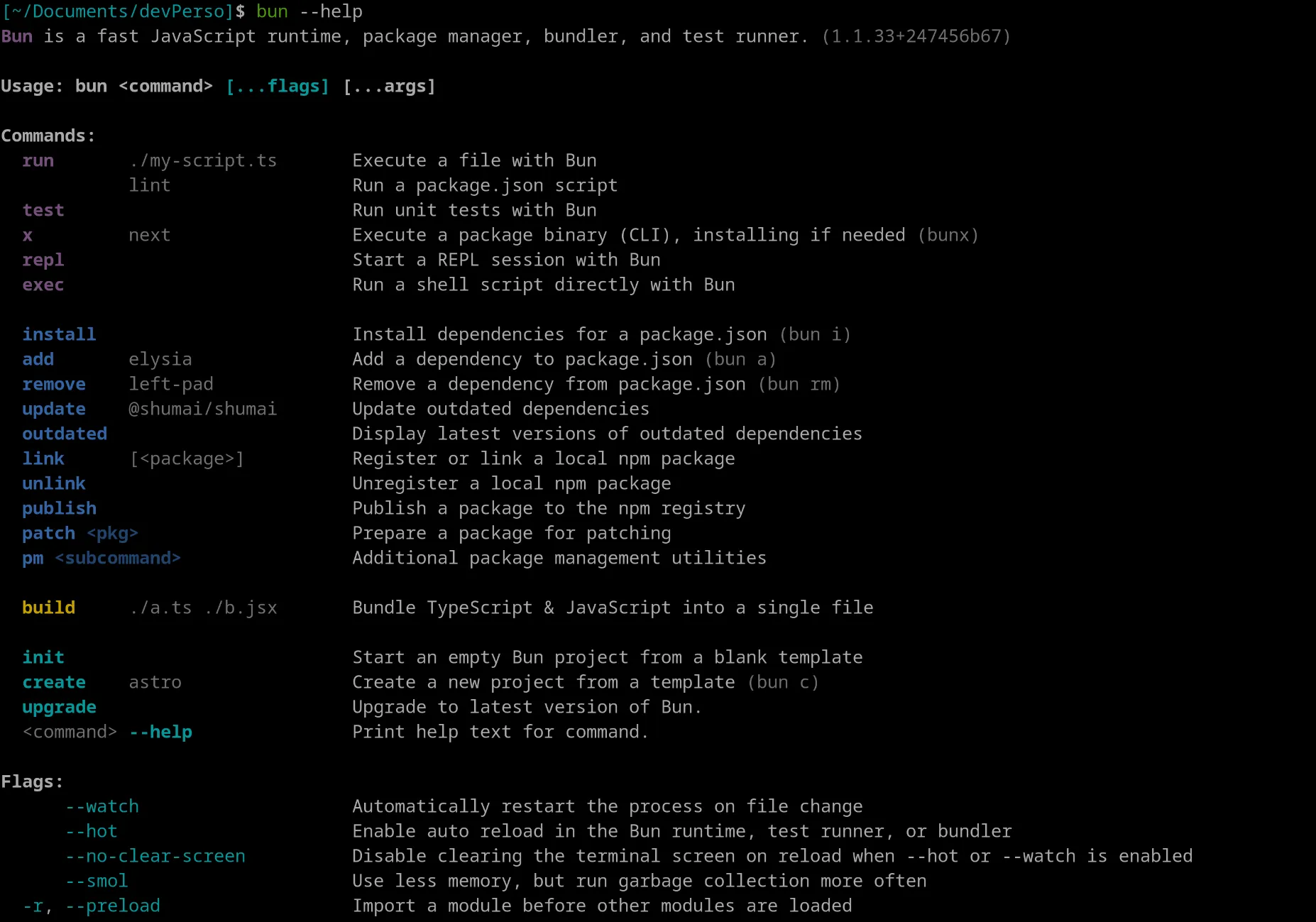
exec /usr/bin/zsh bun --helpNous allons donc réaliser la commence exec et tester bun —help.
Screen de bun —help :

Parfait tout va bien !
Je vais créer un nouveau dossier que je vais appeler “bun-trd”
mkdir bun-trdEt je vais aller dans le dossier :
cd bun-trdCréation du projet
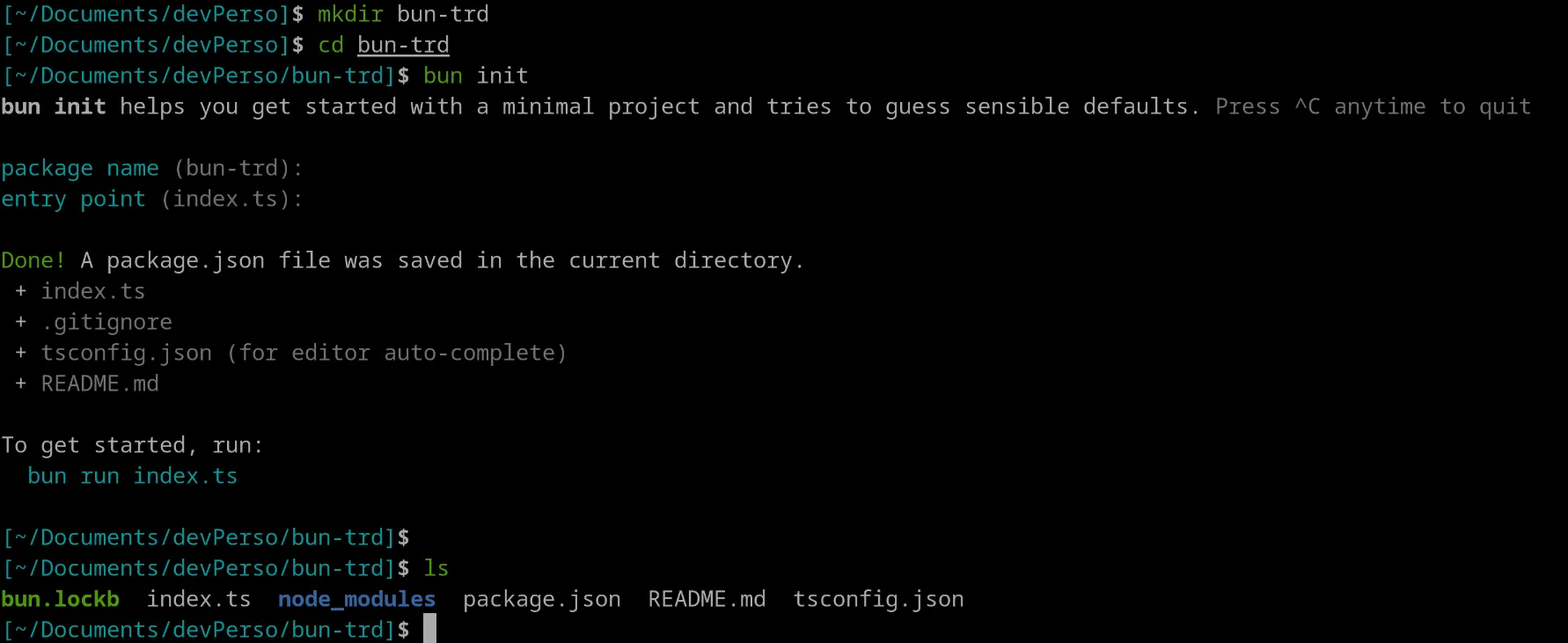
Maintenant nous allons créer le projet avec bun init.
bun init
Nous voyons que nous avons un dossier avec tous les fichiers nécessaires pour notre projet. (Pas comme NodeJS, créer ne crée pas le fichier index.js)
Dans le package.json je vais ajouter la partie scripts qui va nous permettre de lancer le fichier index.ts qui contient un console.log.
"scripts": { "dev": "bun --hot index.ts" },C’est quoi —hot ? Magie ! C’est une option qui permet de lancer le programme avec hot reload. Pas besoin d’ajouter nodemon ou autres. :)
Il nous reste plus qu’à lancer le projet avec bun run dev

Et voilà notre projet est lancé !
Avant de bien structurer notre projet, nous allons ajouter Hono, u module qui permet la création d’API Rest très facilement.
Ajout de Hono
Normalement nous pouvons faire bun create hono projetname, mais comme nous avons déjà initialisé notre projet, nous allons utiliser bun add hono

On va commencer les choses sérieuse, donc je vais structurer le projet.
Voici ma structure choisis :
.├── bun.lockb├── nodes_modules├── package.json├── README.md├── data├── .env├── tests├── src│ ├── controllers│ ├── index.ts│ ├── models│ └── utils└── tsconfig.jsonPersistance des données
Avant de commencer notre api nous allons explorer la persistance des données, pour cela nous allons utiliser une base de données SQLite.
Bun à une gestion native de SQLite ?! Trop bien ! https://bun.sh/docs/api/sqlite
Bon bah on va créer un fichier db.ts dans src/utils.
Voici pour l’instant mon fichier db.ts :
import { Database } from "bun:sqlite";//Connexion à la base de données (La création est faite si elle n'existe pas)export const db = new Database("data/trd.sqlite", { create: true });
//Création de la table utilisateur par défautdb.run(` CREATE TABLE IF NOT EXISTS users ( id INTEGER PRIMARY KEY AUTOINCREMENT, nom TEXT NOT NULL, prenom TEXT NOT NULL, email TEXT NOT NULL UNIQUE, password TEXT NOT NULL, age INTEGER, pays TEXT, created_at TIMESTAMP DEFAULT CURRENT_TIMESTAMP );`);Je n’ai pas encore testé mais dans l’idée, nous pourrons utiliser db dans d’autre fichier pour créer des query,transaction et autres.
La partie db.run nous permet de créer la table utilisateur si elle n’existe pas, nous en ajouterons d’autres plus tard.
dans mon fichier index.ts je vais juste ajouter l’import de db.ts pour initialiser la base de données.
import './utils/db';Création de l’API
Maintenant que nous avons notre base de données, nous allons créer les différents endpoints ainsi que les controllers.
Pour commencer, je vais créer un fichier dans le dossier controllers nommé usersController.ts.
UsersController
Création d’utilisateur
Voici mon fichier usersController.ts avec la fonction qui permet la création d’un utilisateur ainsi que son helper qui servira à notre futur route :
// Import du helper create Factory de Hono// https://hono.dev/docs/helpers/factoryimport { createFactory } from "hono/factory";// Import de l'exception HTTPimport { HTTPException } from 'hono/http-exception'// Import du connecteur SQLiteimport { db } from "../utils/db";
// Création d'un type utilisateurtype user = { id: number; nom: string; prenom: string; email: string; password: string; age: number; pays: string; created_at: string;};// Création d'un type d'input utilisateur sans id et created_attype userInput = Omit<user, "id" | "created_at">;//Instanciation du Factoryconst factory = createFactory();
// Création d'une fonction qui permet de créer un utilisateur// la fonction est en dehors du helper pour faciliter la création des testexport async function fonctionUserCreate(userInput: userInput){ //Vérification des champs obligatoires if (!userInput.email || !userInput.password || !userInput.nom || !userInput.prenom || !userInput.age || !userInput.pays) { throw new HTTPException(400, {message: "Tous les champs sont obligatoires"}); } //Vérification de l'age if(userInput.age < 18){ throw new HTTPException(400, {message: "L'age doit être supérieur à 18"}); } //Hashage du mot de passe //https://bun.sh/guides/util/hash-a-password const hashedPassword = await Bun.password.hash(userInput.password); // Insertion de l'utilisateur dans la base de données try { db.run( "INSERT INTO users (nom, prenom, email, password, age, pays) VALUES (?, ?, ?, ?, ?, ?)", [userInput.nom, userInput.prenom, userInput.email, hashedPassword, userInput.age, userInput.pays] ); return 'Utilisateur créé avec succès'; } catch (err) { //Envoie d'une erreur si la création de l'utilisateur a échoué throw new HTTPException(500, {message: `Erreur lors de la création de l'utilisateur: ${err}`}); }}
export const userCreate = factory.createHandlers(async (c) => { // Récupéreration des donnée de la requête const userInput = await c.req.json<userInput>(); const message = await fonctionUserCreate(userInput); return c.text(message);})J’ai commenté au maximum les différentes parties de mon code pour que vous compreniez mieux l’utilité de chaque ligne.
D’ailleurs pour faire un retour rapide, je suis assez choqué du nombre de documentation pour Bun alors qu’il est très récent.
Par exemple pour le hashage de mot passe, il y a un module intégré et même bcrypt. https://bun.sh/guides/util/hash-a-password
Maintenant, modifions l’index.ts pour ajouter hono et notre route.
import './utils/db';import { Hono } from "hono";import { userCreate} from './controllers/usersController';
const app = new Hono();
// Route de statusapp.get("/", (c) => { return c.text("Ready");});
//Partie utilisateurapp.post("/user", ...userCreate);
//https://hono.dev/docs/getting-started/bun//https://bun.sh/guides/runtime/read-envexport default { port: Bun.env.API_PORT, fetch: app.fetch}Pour essayer les variables d’environnement, j’ai rajouter un fichier .env à la racine du projet.
Pour l’instant elle contient seulement ceci :
API_PORT=3000On teste la création de l’utilisateur ?
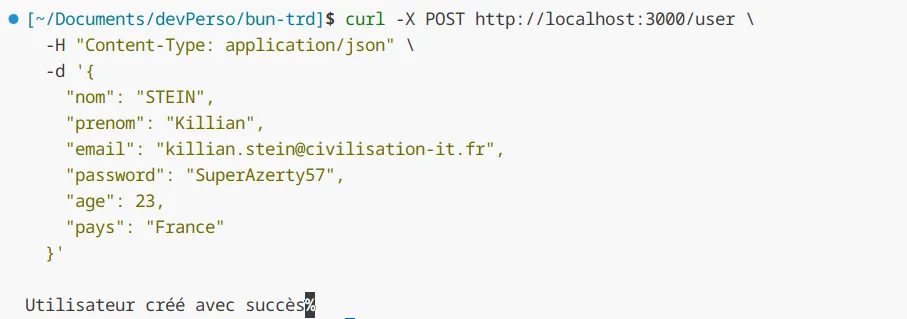
Voici la requête que je vais utiliser avec mon terminal directement :
curl -X POST http://localhost:3000/user \ -H "Content-Type: application/json" \ -d '{ "nom": "STEIN", "prenom": "Killian", "email": "killian.stein@civilisation-it.fr", "password": "SuperAzerty57", "age": 23, "pays": "France" }'
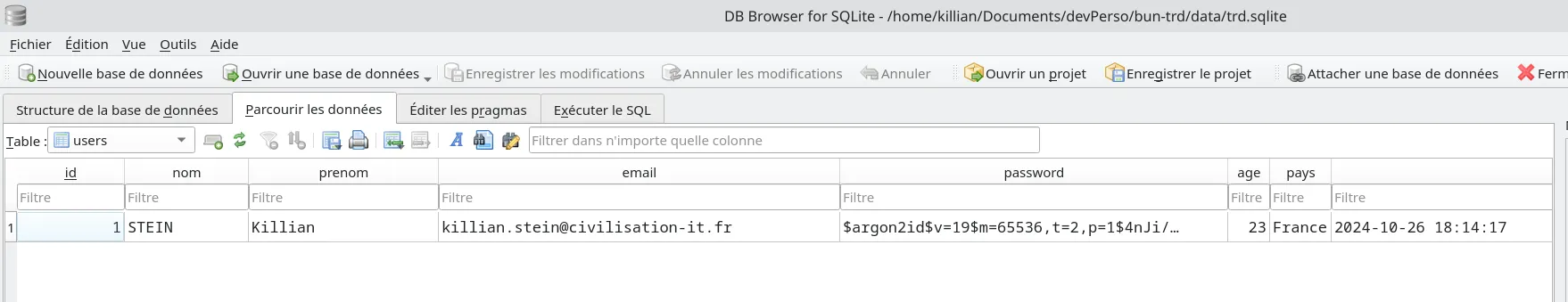
Et voilà notre utilisateur est créé ! On va vérifier en base ?

Parfait, maintenant je vais essayer de créer un test unitaire pour notre fonction userCreate.
Test unitaire
L’avantage c’est que bun embarque directement Jest et une cli, donc l’intégration de test est très simple. https://bun.sh/docs/cli/test
Pour commencer, je vais créer un fichier dans le dossier tests qui sera nommé userCreate.test.ts.
Voici mon fichier userCreate.test.ts :
//Import des class de test via bun:testimport { describe, expect, test, jest } from "bun:test";//Récupération de la fonction à testerimport { fonctionUserCreate } from "../src/controllers/usersController";// Import de l'exception HTTPimport { HTTPException } from "hono/http-exception";// Import de la db pour mock la méthode db.runimport { db } from "../src/utils/db";
// Mock de la méthode db.run pour éviter les écritures en base réelle// https://jestjs.io/docs/mock-functionsdb.run = jest.fn();
//Input standard pour la création d'un utilisateurlet userInput = { nom: "Test", prenom: "Killian", email: "killian.stein@civilisation.fr", password: "SuperAzerty57", age: 23, pays: "France",};
//Création d'un bloc de test pour fonctionUserCreatedescribe("Tests de la fonction fonctionUserCreate", () => {// Test de la création d'un utilisateur test("Création d'un utilisateur", async () => { //Message de retour dans une variable const resultUserCreation = await fonctionUserCreate(userInput); //Vérification que ça retourne la valeur attendu expect(resultUserCreation).toBe("Utilisateur créé avec succès"); }); // Test de la création d'un utilisateur avec un age inférieur à 18 test("Erreur de création de l'utilisateur avec un age inférieur à 18", async () => { userInput.age = 17; //Ici on met pas la fonction dans une variable sinon nous n'avons pas l'erreur Throw expect(fonctionUserCreate(userInput)).rejects.toThrow( new HTTPException(400, { message: "L'age doit être supérieur à 18" }) ); }); // Test de la création d'un utilisateur avec des champs manquants test("Erreur de création de l'utilisateur avec des champs manquants", async () => { userInput.age = 18; userInput.email = ""; expect(fonctionUserCreate(userInput)).rejects.toThrow( new HTTPException(400, { message: "Tous les champs sont obligatoires" }) ); });});Encore une fois, j’ai commenté au maximum les différentes parties de mon code pour que vous compreniez mieux l’utilité, et pour moi ici quand je regarderai mon tutoriel plus tard ^^”
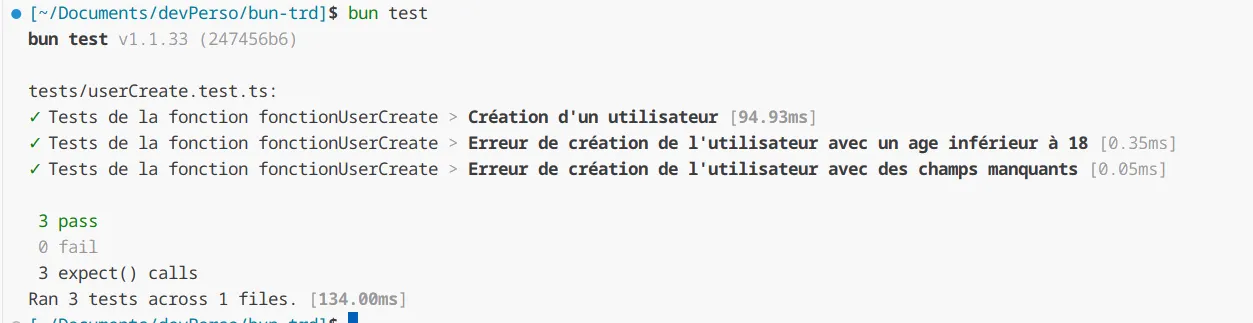
Maintenant on va lancer notre test avec la commande bun test

Connexion d’un utilisateur
Je ne vais pas vous détailler tout le projet, mais je trouve ça intéressant d’avoir plusieurs outils à notre disposition directement, comme le hash de mot de passe ou le connecteur de base de données.
Pour continuer sur cette lancé je vais utiliser une autre intégration, la génération de token JWT ! Ce n’est pas vraiment bun qui l’intégre mais Hono embarque directement le module https://hono.dev/docs/helpers/jwt
Dans userController je vais donc ajouter le code suivant :
// Login utilisateurimport { sign } from "hono/jwt";//Fonction de login de l'utilisateurexport async function fonctionUserLogin(userInput: Pick<userInput, "email" | "password">) { //Vérification des champs obligatoires if (!userInput.email || !userInput.password) { throw new HTTPException(400, { message: "Tous les champs sont obligatoires", }); } //Requete dans la base de données pour récupérer l'utilisateur const user = db .query("SELECT * FROM users WHERE email = ?") .get(userInput.email) as user; //Nécessite as user en TS pour typé le résultat de la query //Erreur si l'utilisateur n'existe pas if(!user){ throw new HTTPException(400, { message: "Utilisateur inexistant" }); } //Vérification du password //https://bun.sh/guides/util/hash-a-password const isMatch = await Bun.password.verify(userInput.password, user.password); //Vérification si le password signé correspond if (!isMatch) { throw new HTTPException(400, { message: "Mot de passe incorrect" }); } //Création du payload pour le token const payload = { id: user.id, exp: Math.floor(Date.now() / 1000) + 60 * 60, // Expiration dans 60 minutes }; // Création du token const token = await sign(payload, Bun.env.JWT_SECRET as string); return token;}
export const userLogin = factory.createHandlers(async (c) => { // Récupéreration des donnée de la requête const userInput = await c.req.json<userInput>(); const result = await fonctionUserLogin(userInput); return c.text(result);});Dans l’index.ts on va rajouter une route /login
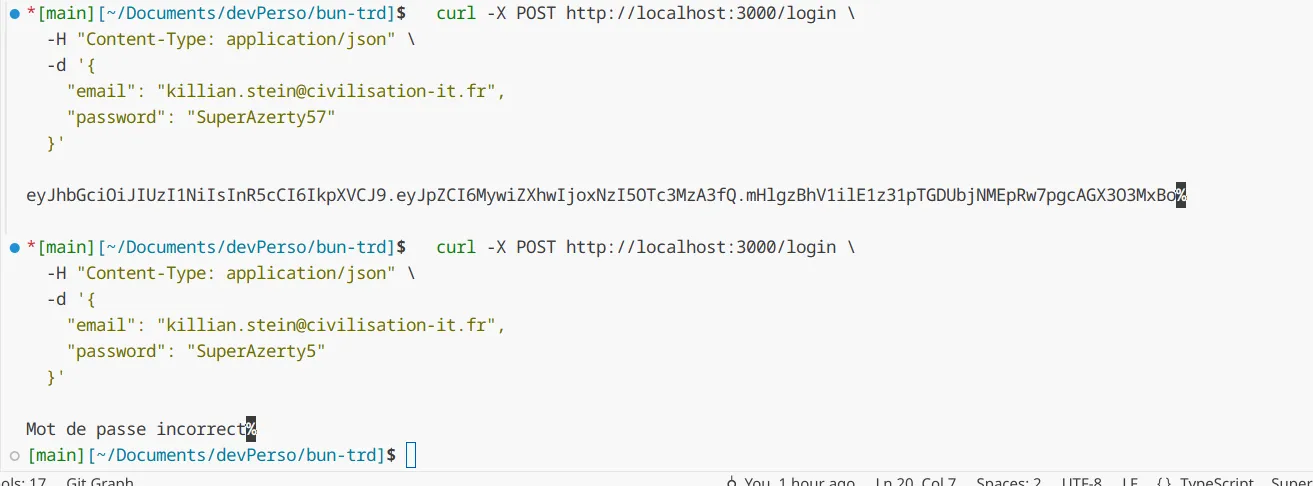
app.post("/login", ...userLogin);Résultat :

Parfait tout ça ! Mais maintenant, je me demande comment faire les tests de login, sachant qu’on mock la fonction db donc on insère par l’utilisateur dedans.
En demandant à GPTo il m’a indiqué qu’en mode test notre NODE_ENV est égal à test. Donc nous pourrions modifier db.ts pour créer une database de test.
Et spoiler alerte, il a raison !
J’ai testé sans créer la base de données de test, c’est une galère de mock toutes les commandes SQLite.
Donc je vais faire un if à la création de la base de données pour créer une base de données de test si la variable d’environnement NODE_ENV est égale à test.
//Connexion à la base de données (La création est faite si elle n'existe pas)export const db = Bun.env.NODE_ENV === "test" ? new Database("data/trd_test.sqlite", { create: true }) : new Database("data/trd.sqlite", { create: true });Test unitaire
Avec le changement de base de données, j’ai du intégré la suppression des données dans la tables, mais j’ai pu rajouter aussi le test d’erreur lorsque l’email existe déjà !
Voici mon fichier complet de test à présent :
//Import des class de test via bun:testimport { describe, expect, test, jest } from "bun:test";//Récupération de la fonction à testerimport { fonctionUserCreate, fonctionUserLogin } from "../src/controllers/usersController";// Import de l'exception HTTPimport { HTTPException } from "hono/http-exception";// Import de la db vider les données de la base de donnéesimport { db } from "../src/utils/db";import { verify } from "hono/jwt";
//Récupération des tables de la base de donnéesconst tables = db.query("SELECT name FROM sqlite_master WHERE type='table' AND name NOT LIKE 'sqlite_%';").all() as { name: string }[];// as name string[], permet de dire que le résultat de la query est un tableau
//Suppression des données de chaque tablefor (const table of tables) { db.run(`DELETE FROM ${table.name};`);}
//Input standard pour la création d'un utilisateurlet userInput = { nom: "Test", prenom: "Killian", email: "killian.stein@civilisation.fr", password: "SuperAzerty57", age: 23, pays: "France",};
//Création d'un bloc de test pour fonctionUserCreatedescribe("Tests de la fonction fonctionUserCreate", () => {// Test de la création d'un utilisateur test("Création d'un utilisateur", async () => { //Message de retour dans une variable const resultUserCreation = await fonctionUserCreate(userInput); //Vérification que ça retourne la valeur attendu expect(resultUserCreation).toBe("Utilisateur créé avec succès"); }); test("Vérification d'un essaie de création avec une email déjà existant", async () => { expect(fonctionUserCreate(userInput)).rejects.toThrow( new HTTPException(500, { message: "Erreur lors de la création de l'utilisateur: SQLiteError: UNIQUE constraint failed: users.email" }) ); }); // Test de la création d'un utilisateur avec un age inférieur à 18 test("Erreur de création de l'utilisateur avec un age inférieur à 18", async () => { userInput.age = 17; //Ici on met pas la fonction dans une variable sinon nous n'avons pas l'erreur Throw expect(fonctionUserCreate(userInput)).rejects.toThrow( new HTTPException(400, { message: "L'age doit être supérieur à 18" }) ); }); // Test de la création d'un utilisateur avec des champs manquants test("Erreur de création de l'utilisateur avec des champs manquants", async () => { userInput.age = 18; userInput.pays = ""; expect(fonctionUserCreate(userInput)).rejects.toThrow( new HTTPException(400, { message: "Tous les champs sont obligatoires" }) ); });});
//Input de loginlet loginInput = { email: userInput.email, password: userInput.password,}
// Tests de la fonction fonctionUserLogindescribe("Tests de la fonction fonctionUserLogin", () => { test("Connexion réussie", async () => { const token = await fonctionUserLogin(loginInput); expect(token).toBeDefined(); // Décodage et vérification du token const payload = await verify(token, Bun.env.JWT_SECRET as string); expect(payload).toHaveProperty("id" && "exp"); //https://jestjs.io/docs/expect#tohavepropertykeypath-value });
test("Échec de connexion avec un mot de passe incorrect", async () => { loginInput.password = "Azerty57"; expect(fonctionUserLogin(loginInput)).rejects.toThrow( new HTTPException(400, { message: "Mot de passe incorrect" }) ); });
test("Addresse email inexistante", async () => { loginInput.email = "test@gmail.com";
expect(fonctionUserLogin(loginInput)).rejects.toThrow( new HTTPException(400, { message: "Utilisateur inexistant" }) ); });
test("Échec de connexion avec des champs manquants", async () => { loginInput.email = ""; loginInput.password = "";
expect(fonctionUserLogin(loginInput)).rejects.toThrow( new HTTPException(400, { message: "Tous les champs sont obligatoires" }) ); });
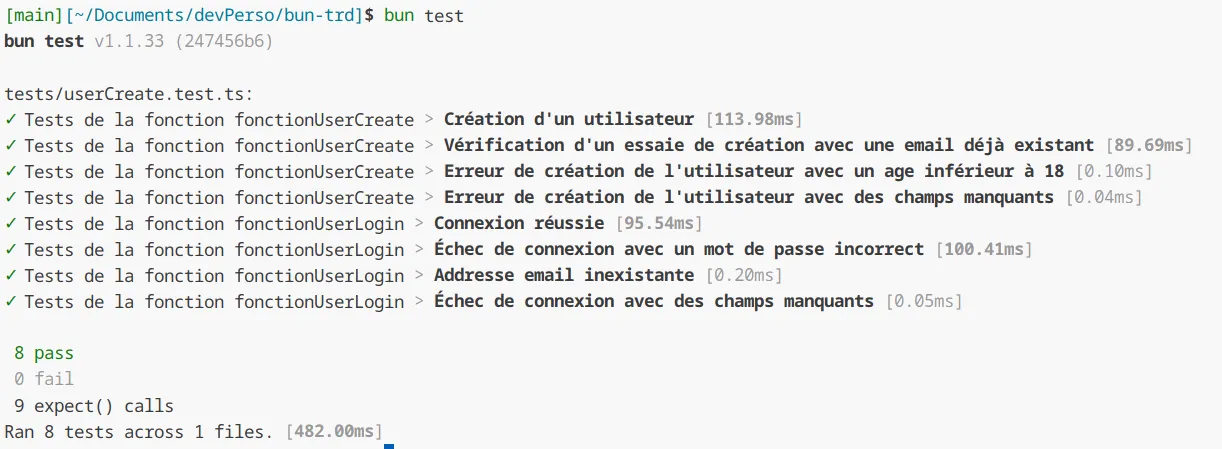
});On peut voir un résultat satisfaisant !

MatchController
Maintenant que la partie utilisateur est fonctionnelle, on va passer aux matchs.
Pour travailler sur des données fictives, j’ai demandé à GPTo de créer un tableau de matchs.
const championsLeagueMatches = [ { equipe1: "Paris Saint-Germain", equipe2: "Manchester City", date: new Date("2023-11-06T20:00:00"), // 6 novembre 2023, 20h00 odds: { "1": 2.10, // Victoire de PSG "N": 3.60, // Match nul "2": 2.30, // Victoire de Manchester City }, }, { equipe1: "Real Madrid", equipe2: "Inter Milan", date: new Date("2023-11-07T20:00:00"), // 7 novembre 2023, 20h00 odds: { "1": 1.85, // Victoire de Real Madrid "N": 3.40, // Match nul "2": 4.00, // Victoire de Inter Milan }, }, { equipe1: "Liverpool", equipe2: "Bayern Munich", date: new Date("2023-11-08T20:00:00"), // 8 novembre 2023, 20h00 odds: { "1": 2.50, // Victoire de Liverpool "N": 3.50, // Match nul "2": 2.20, // Victoire de Bayern Munich }, }, { equipe1: "Chelsea", equipe2: "Barcelona", date: new Date("2023-11-09T20:00:00"), // 9 novembre 2023, 20h00 odds: { "1": 2.25, // Victoire de Chelsea "N": 3.20, // Match nul "2": 2.40, // Victoire de Barcelona }, }, { equipe1: "Juventus", equipe2: "Manchester United", date: new Date("2023-11-10T20:00:00"), // 10 novembre 2023, 20h00 odds: { "1": 2.40, // Victoire de Juventus "N": 3.30, // Match nul "2": 2.30, // Victoire de Manchester United }, }, { equipe1: "Atletico Madrid", equipe2: "AC Milan", date: new Date("2023-11-11T20:00:00"), // 11 novembre 2023, 20h00 odds: { "1": 1.95, // Victoire de Atletico Madrid "N": 3.30, // Match nul "2": 3.90, // Victoire de AC Milan }, }, { equipe1: "Dortmund", equipe2: "Porto", date: new Date("2023-11-12T20:00:00"), // 12 novembre 2023, 20h00 odds: { "1": 1.75, // Victoire de Dortmund "N": 3.80, // Match nul "2": 4.20, // Victoire de Porto }, }, { equipe1: "Benfica", equipe2: "RB Leipzig", date: new Date("2023-11-13T20:00:00"), // 13 novembre 2023, 20h00 odds: { "1": 2.60, // Victoire de Benfica "N": 3.40, // Match nul "2": 2.10, // Victoire de RB Leipzig }, },];Je vais partir de cette base, mais en modifiant quelques éléments pour que ce soit plus intéressant.
Je vais créer un fichier matchController.ts dans src/controllers :
// Import du helper create Factory de Hono// https://hono.dev/docs/helpers/factoryimport { createFactory } from "hono/factory";// Import de l'exception HTTPimport { HTTPException } from "hono/http-exception";// Import du connecteur SQLiteimport { db } from "../utils/db";
const championsLeagueMatches = [ { equipe1: "Paris Saint-Germain", equipe2: "Manchester City", date: new Date("2024-10-27T20:00:00"), cote: { "1": 2.10, // Victoire de PSG "N": 3.60, // Match nul "2": 2.30, // Victoire de Manchester City }, }, { equipe1: "Real Madrid", equipe2: "Inter Milan", date: new Date("2024-10-27T18:00:00"), cote: { "1": 1.85, // Victoire de Real Madrid "N": 3.40, // Match nul "2": 4.00, // Victoire de Inter Milan }, }, { equipe1: "Liverpool", equipe2: "Bayern Munich", date: new Date("2024-10-27T15:00:00"), cote: { "1": 2.50, // Victoire de Liverpool "N": 3.50, // Match nul "2": 2.20, // Victoire de Bayern Munich }, }, { equipe1: "Chelsea", equipe2: "Barcelona", date: new Date("2024-10-28T18:00:00"), cote: { "1": 2.25, // Victoire de Chelsea "N": 3.20, // Match nul "2": 2.40, // Victoire de Barcelona }, }, { equipe1: "Juventus", equipe2: "Manchester United", date: new Date("2024-10-28T18:00:00"), cote: { "1": 2.40, // Victoire de Juventus "N": 3.30, // Match nul "2": 2.30, // Victoire de Manchester United }, }, { equipe1: "Atletico Madrid", equipe2: "AC Milan", date: new Date("2024-10-28T18:00:00"), cote: { "1": 1.95, // Victoire de Atletico Madrid "N": 3.30, // Match nul "2": 3.90, // Victoire de AC Milan }, }, { equipe1: "Dortmund", equipe2: "Porto", date: new Date("2024-10-28T18:00:00"), cote: { "1": 1.75, // Victoire de Dortmund "N": 3.80, // Match nul "2": 4.20, // Victoire de Porto }, }, { equipe1: "Benfica", equipe2: "RB Leipzig", date: new Date("2024-10-28T18:00:00"), cote: { "1": 2.60, // Victoire de Benfica "N": 3.40, // Match nul "2": 2.10, // Victoire de RB Leipzig }, },];
type match = { equipe1: string; equipe2: string; date: Date; cote: { "1": number; "2": number; "N": number; };};
export async function fonctionViewMatch(){ const today = new Date(); //Permet de récupérer juste les matchs avec la date du jour dans le tableau const match = championsLeagueMatches.filter(match => match.date.getDate() === today.getDate()) as match[]; if(!match){ throw new HTTPException(400, { message: "Aucun match du jour" }); } return match;}
export const viewMatch = createFactory().createHandlers(async (c) => { const match = await fonctionViewMatch(); return c.json(match);});Rajouter la route dans l’index :
app.get("/matchs", ...viewMatch);Un petit curl pour tester curl http://localhost:3000/matchs
Et voici le retour :
[{"equipe1":"Paris Saint-Germain","equipe2":"Manchester City","date":"2024-10-27T19:00:00.000Z","cote":{"1":2.1,"2":2.3,"N":3.6}},{"equipe1":"Real Madrid","equipe2":"Inter Milan","date":"2024-10-27T17:00:00.000Z","cote":{"1":1.85,"2":4,"N":3.4}},{"equipe1":"Liverpool","equipe2":"Bayern Munich","date":"2024-10-27T14:00:00.000Z","cote":{"1":2.5,"2":2.2,"N":3.5}}]Tout va bien ! C’est très simple mais mon but encore une fois est de faire des tests unitaires, donc c’est parti !
test unitaire
J’ai décidé de faire un seul test unitaire, car pour les matchs il faudrait implémenter une forte logique pour une gestion parfaite, mais je pense avoir assez détaillé les tests dans la partie utilisateur, ce qui m’a permis d’acquérir de nouvelles connaissances sur jest et bun.
Voici mon fichier matchController.test.ts :
import { describe, expect, test } from "bun:test";import { fonctionViewMatch } from "../src/controllers/matchController";
describe("Recupéation des matchs seulement du jour", () => { test("Recupération des matchs du jour", async () => { const match = await fonctionViewMatch(); const today = new Date(); expect(match.length).toBeGreaterThan(0); match.forEach((m) => { expect(m.date.getDate()).toBe(today.getDate()); }) });})Ce fichier permet de vérifier que la fonction fonctionViewMatch retourne bien des données et que c’est donnée soit uniquement des matchs du jour.
Conclusion
J’espère que cet article vous a plu et vous donnera envie de tester Bun !
Etant une personne qui n’est jamais fait de TypeScript, je n’ai pas ressenti d’énorme difficulté, je suis même étonné de la facilité d’utilisation. Cela ne change pas énormément de JavaScript, à part l’ajout d’un typage qui permet une sécurité accrue sur l’input/output des données.
Bien sûr, je n’ai pas exploré toutes les possibilités de TypeScript/Bun, mais je pense que c’est une première expérience très intéressante !
Pour ceux qui sont intéressés par le code de cet article voici le repos github : https://github.com/Killian-Aidalinfo/bun-trd
Liens utiles
- https://bun.sh/docs/cli/test
- https://bun.sh/docs/api/sqlite
- https://bun.sh/guides/runtime/read-env
- https://bun.sh/guides/util/hash-a-password
- https://hono.dev/docs/getting-started/bun
- https://hono.dev/docs/helpers/factory
- https://hono.dev/docs/helpers/jwt
Réseaux sociaux
Comme d’habitude, n’hésitez pas à me rejoindre sur les réseaux sociaux pour plus de contenu !
-
Youtube ➡️ https://www.youtube.com/@civilisationit
-
X(Ancien Twitter) ➡️ https://x.com/Ninapepite_
-
LinkedIn ➡️ https://www.linkedin.com/in/killian-stein-4465b81a2/