plugins vite pour vue 3 : auto-imports et productivité
This content is not available in your language yet.
Des librairies gain de temps pour VueJS
En utilisant VueJS dans son état le plus pur possible, il nous arrive d’importer plusieurs fois des fonctions/méthodes, ici je veux parler de Ref, Watch, onMounted ou encore d’autres comme route et router de vue-router.

Si vous avez déjà utilisé des frameworks comme Nuxt, vous avez remarqué que vous n’avez pas besoin de cela, même pour les components, de l’auto import qui nous rend plus efficaces et rend le code plus propre.
Cependant, tous les frameworks ne sont pas dotés de cette technologie, ni Vue dans son état brut. Dans cet article de blog, je vais donc vous montrer comment y remédier 🙂 Il suffit de 2 librairies très puissantes qui vont vous faire gagner beaucoup de lignes de code.
Librairie pour l’auto import des fonctions :
https://www.npmjs.com/package/unplugin-auto-import/v/0.17.1
Librairie pour l’auto import de components :
https://www.npmjs.com/package/unplugin-vue-components/v/0.14.0-beta.1
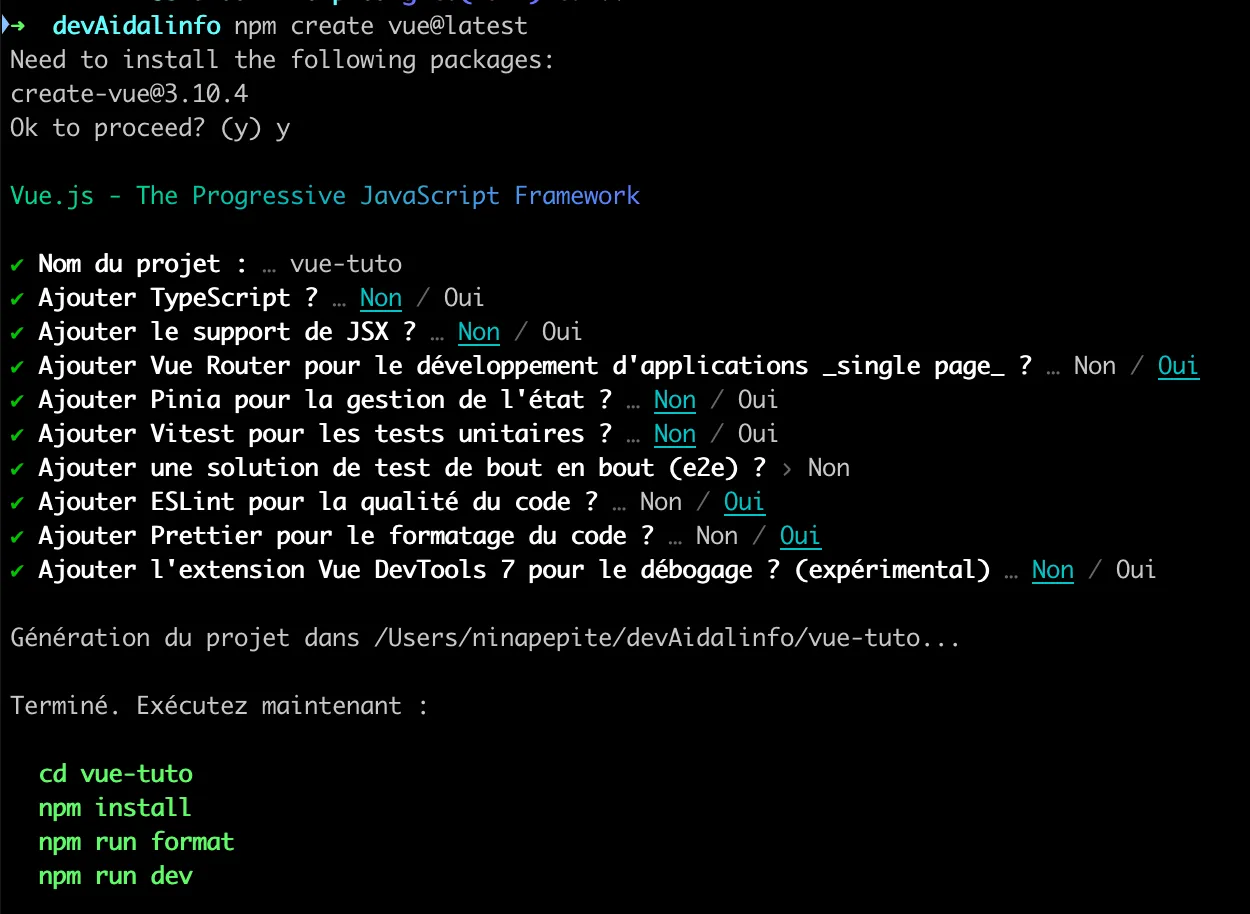
Pour commencer, je vais créer un projet Vue avec Vite :

On va maintenant suivre la documentation et faire un premier npm install.
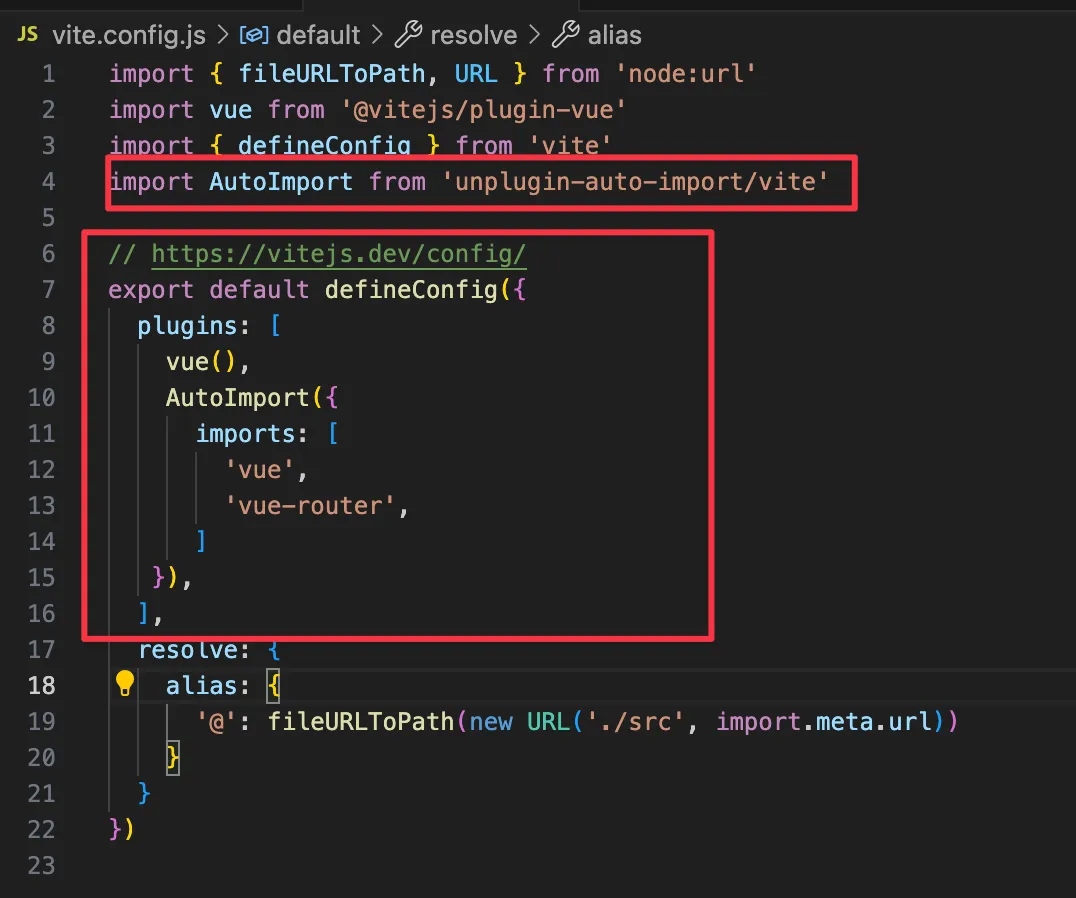
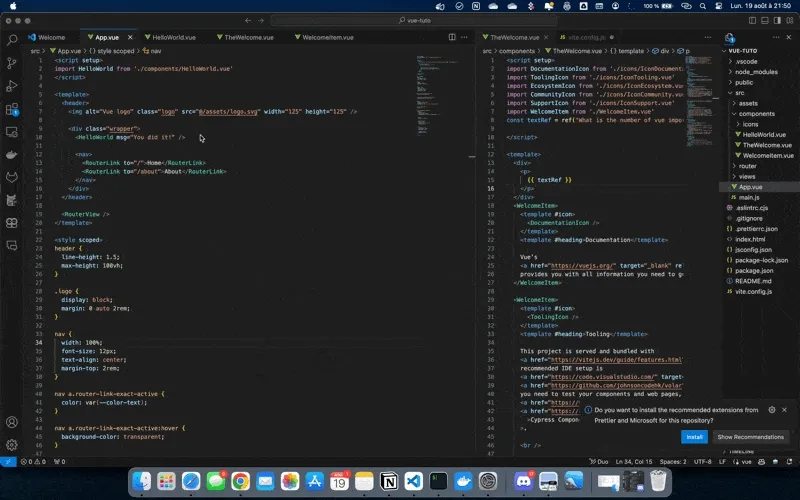
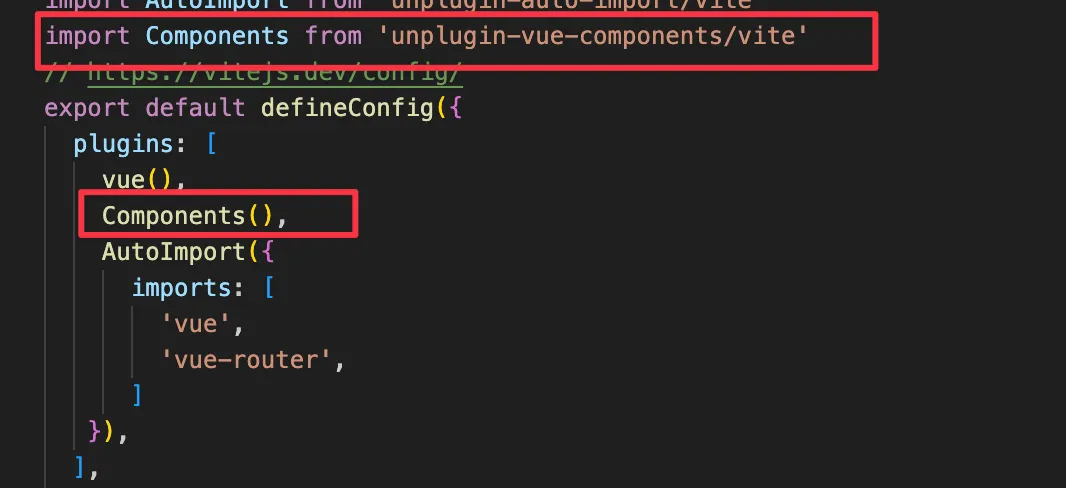
npm i -D unplugin-auto-importDans le fichier vite.config.js, nous allons ajouter l’import et indiquer le plugin pour qu’il soit chargé au build de l’application. Ensuite, en suivant la documentation, nous allons pré-importer des librairies dans un tableau.

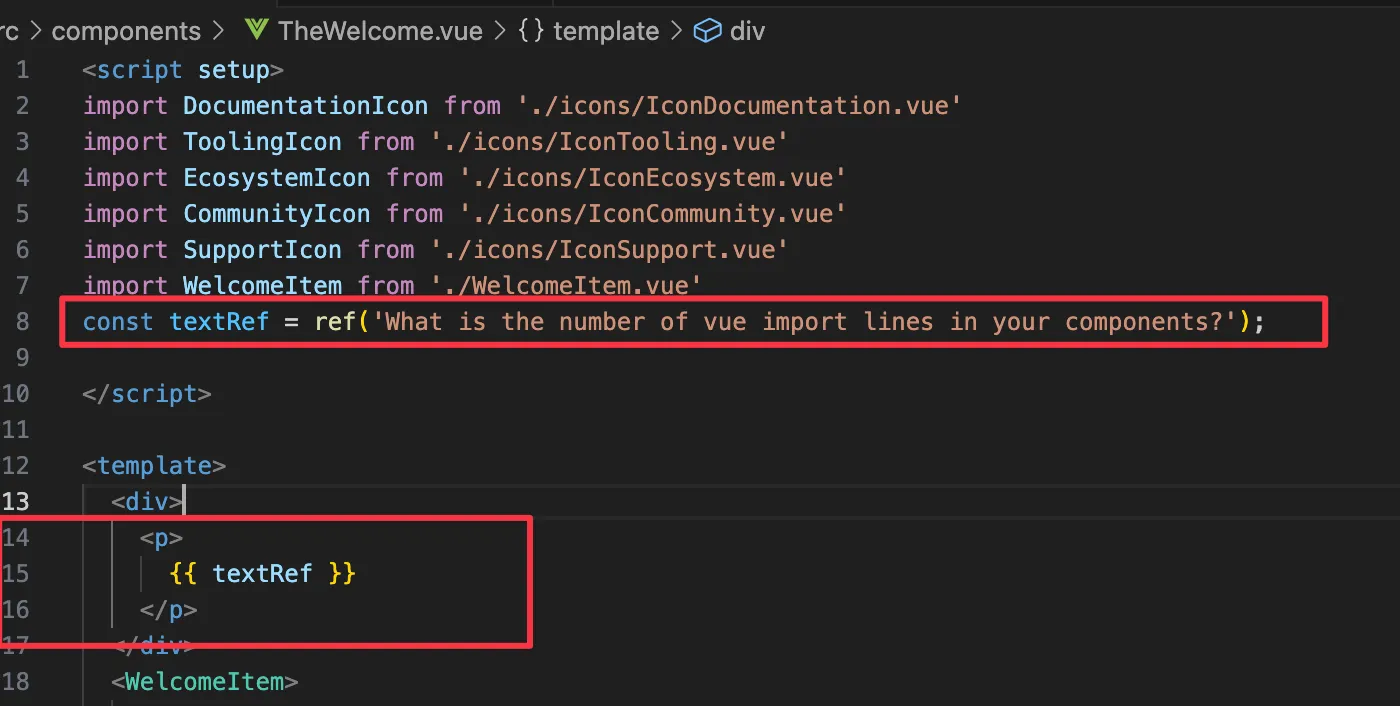
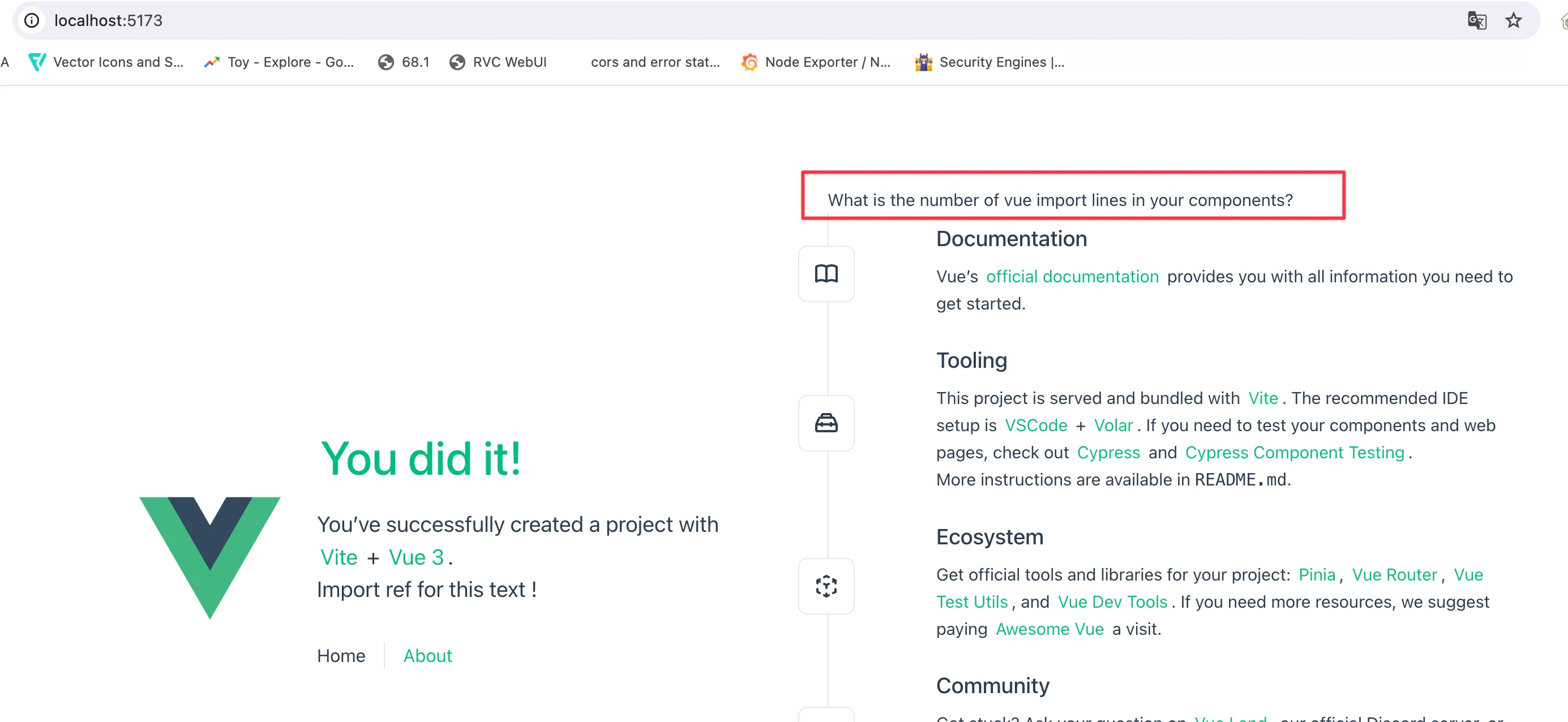
À présent, dans mon component TheWelcome, je peux utiliser ref sans l’importer.


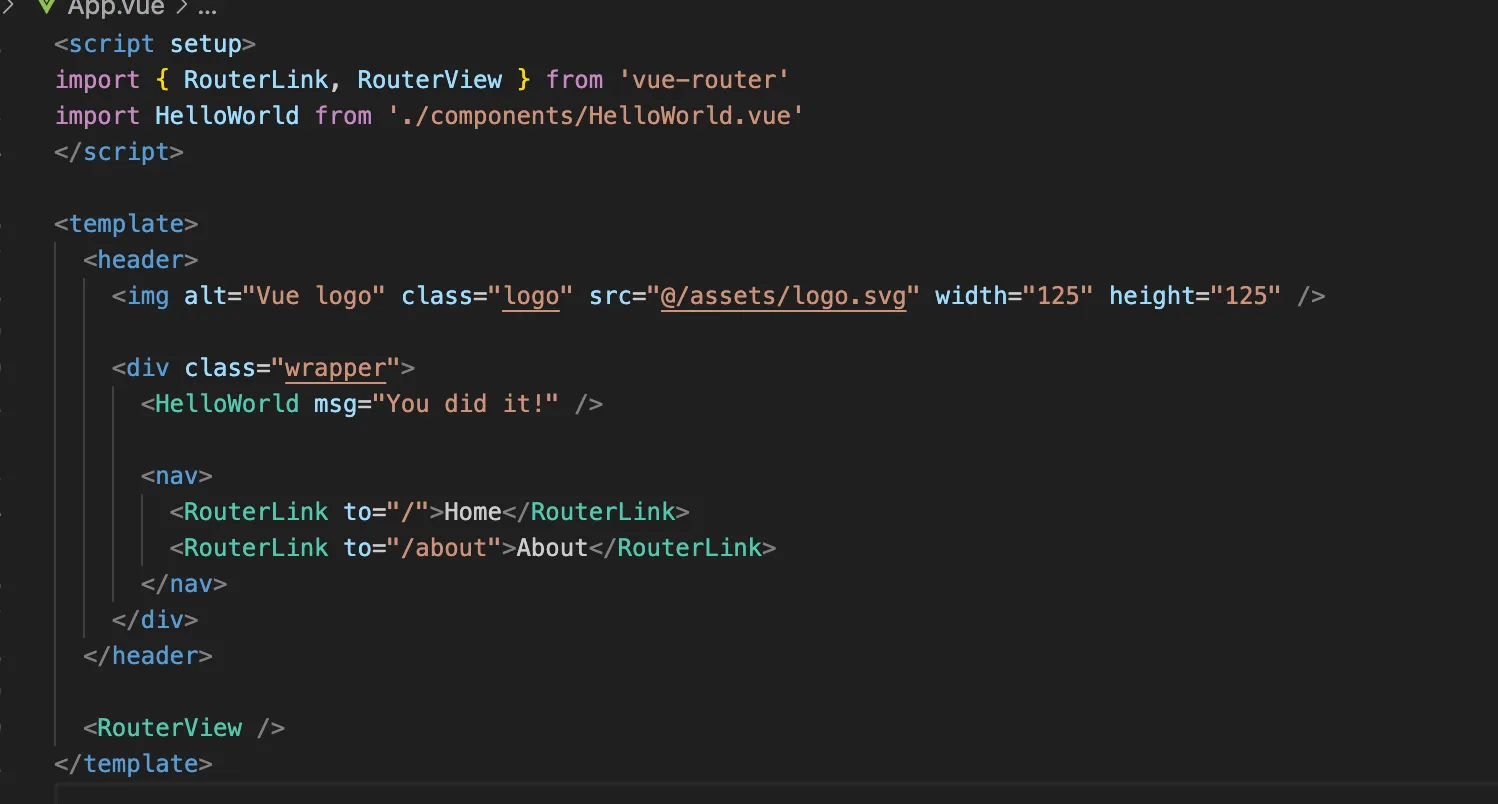
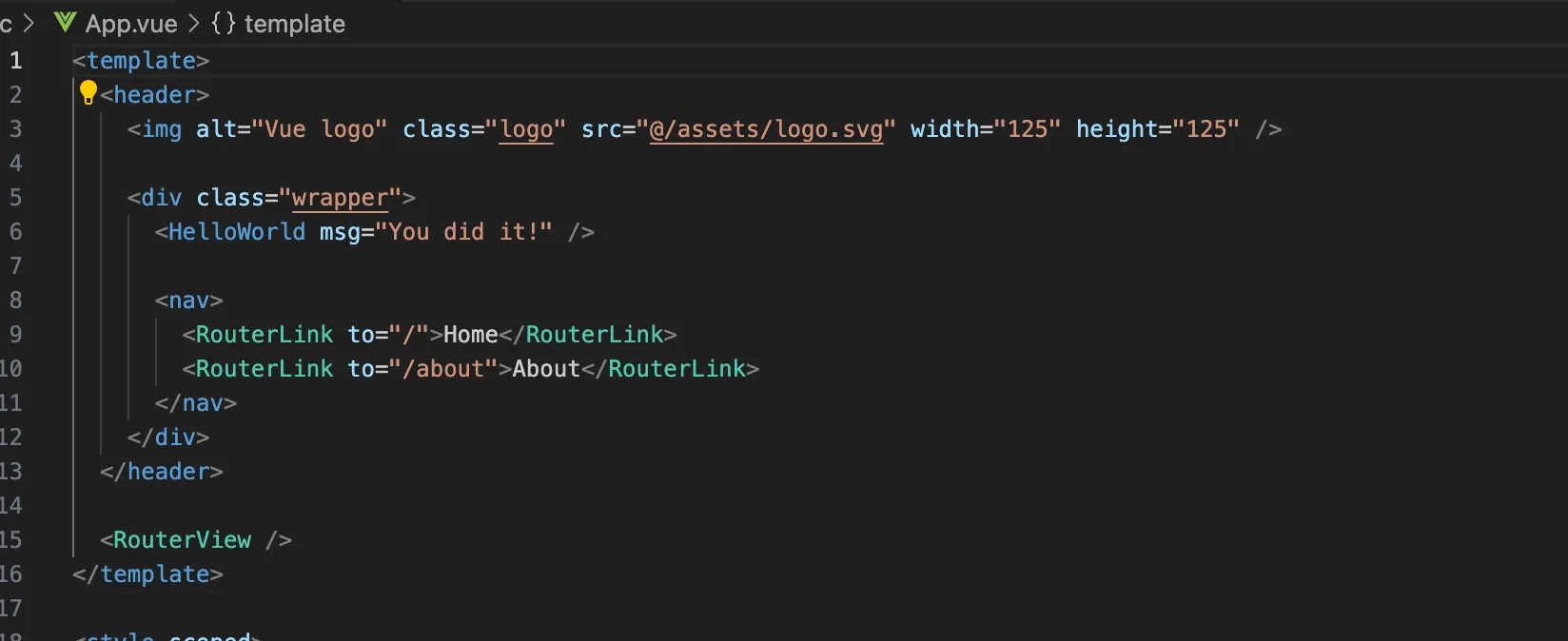
Je vais supprimer aussi les imports de vue-router dans mon app.vue

Et ça fonctionne :D

Maintenant, on va supprimer toute la partie script setup, avec unplugin-vue-components, fini l’import de components !
Un petit npm install :
npm i unplugin-vue-components -DOn retourne dans vite.config.js et on ajoute notre plugin dans vite.

J’ai supprimé l’import de components dans App.vue

Et cela fonctionne parfaitement !

J’espère que ces librairies vous plairont mais aussi qu’elles vous seront utiles 😁
Pour finir, n’hésitez pas à me rejoindre sur les réseaux sociaux pour plus de contenu !
Youtube ➡️ https://www.youtube.com/@civilisationit
X (ancien Twitter) ➡️ https://x.com/Ninapepite_
LinkedIn ➡️ https://www.linkedin.com/in/killian-stein-4465b81a2/